「如何让文字更抢眼?图片配文的秘籍」
文章主题:
有粉丝提问,密密麻麻都是字的PPT该如何美化?我们的助教老师反手就把问题扔进了ChatGPT。
这回答能靠谱么?拿我们的定制案例看看,先提炼内容,保留关键信息,再规整排版,放上图示,还真是这样…
再来个难题,PPT里图片太丑怎么办?
给图片调色,再进行剪裁,最后再给图片添加蒙版…不瞒你说,这就是我们设计师的常规操作。
这下办公室直接掀起了一股偷懒的热潮。锐普要求出品的PPT模板必须包含内容,而不是简单的“请输入文字”。
以往设计师还得苦思冥想(百度找好久),现在直接把需求扔进ChatGPT,上面这个模板的文字就来自AI生成。
策划老师看过来,提炼文字精简内容这事儿,它也能干:
那天天写宣传稿的小锐我,我去,不会原地失业吧…
不行不行,小锐必须跟它掰头一下。赶紧挑了4个常被客户刁难的问题,看看来自人工智能的回答到底行不行。
什么样的PPT算是好PPT?
这是小锐被最常问及的问题,ChatGPT是这么回答的:
想想还真是,一份PPT最基本的就是图、文、配色这些。
图片要亮眼,更要与内容相符。
配色、字体都要统一:
再进一步地,精炼内容、用好图示,帮观众理解信息:
通过图形的使用,引导观众:
通过画面场景的搭建,动画效果的使用,吸引观众:
再看看人家的总结,PPT要兼顾内容的完整性和沟通效果,这回答的深度,小锐自愧不如。
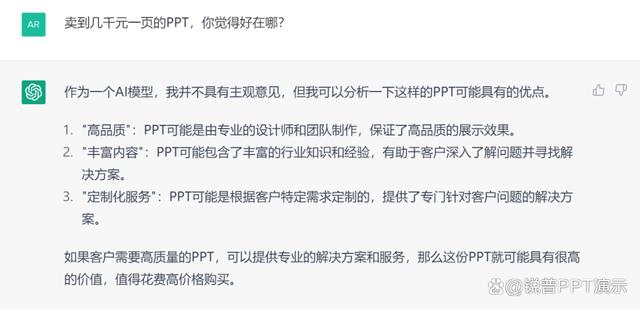
卖到几千元/页的PPT,到底好在哪?
凭啥一页PPT能卖好几千?ChatGPT是这么答的:
“专业的设计师和团队”不必多说,“根据客户需求定制”也确实如此。随手找一个锐普做的设计,都是专属定制。
比如我们给湖北黄石经开区做的推介PPT,把苏黄两地的建筑联结在一起,进一步融入水这个带有流动、连接之意的元素,生动诠释“在一起,都挺好”的主题。
针对整套作品,还有定制化的解决方案。
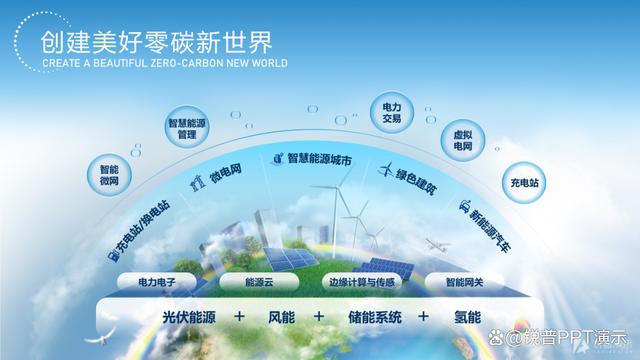
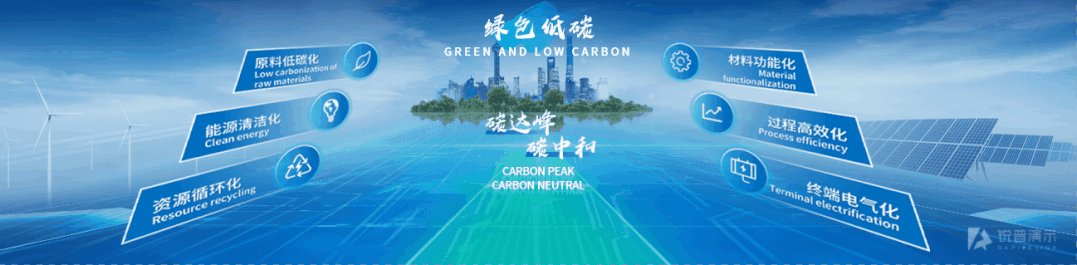
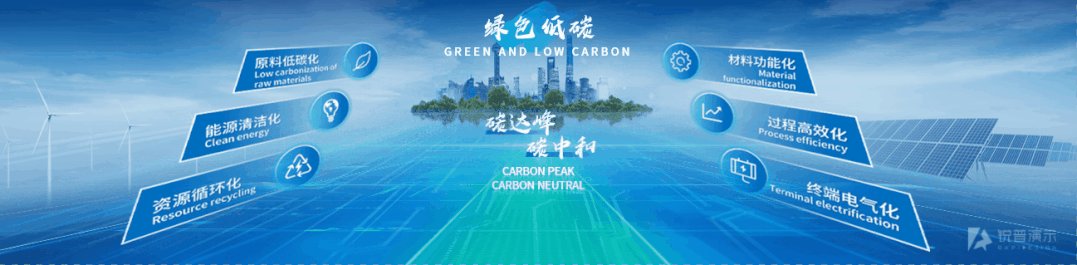
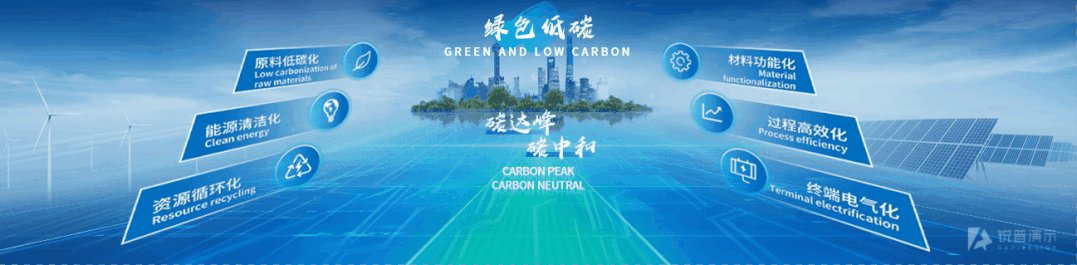
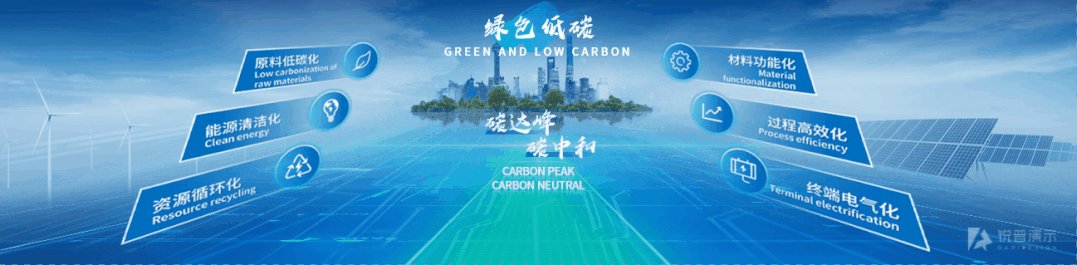
比如我们为良信定制的企业介绍PPT,内容上从“与时代同行”到“拥价值进取”,结构就和市面上的企业介绍PPT不同。而设计上,以一束青绿色的光线贯穿始终,绘制“零碳新时代”的蓝图。
没错,针对不同内容提供定制化解决方案,从沟通需求到策划、设计、现场服务再到售后支持,提供全流程支持,确实是一页PPT卖好几千的秘密。
可ChatGPT,你还漏了一点,那就是3D技术在PPT里的应用:
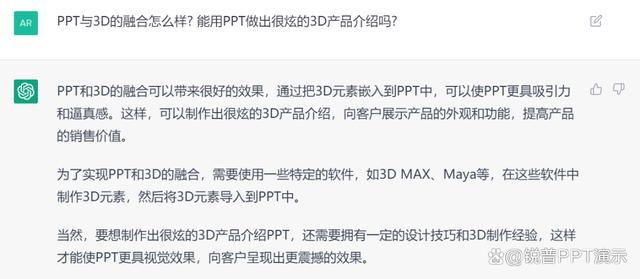
PPT与3D的融合怎么样?
锐普在19年提出PPT2.0的概念,开始探索3D技术与PPT的融合。到底是个啥?ChatGPT的这个答案还算扎实。
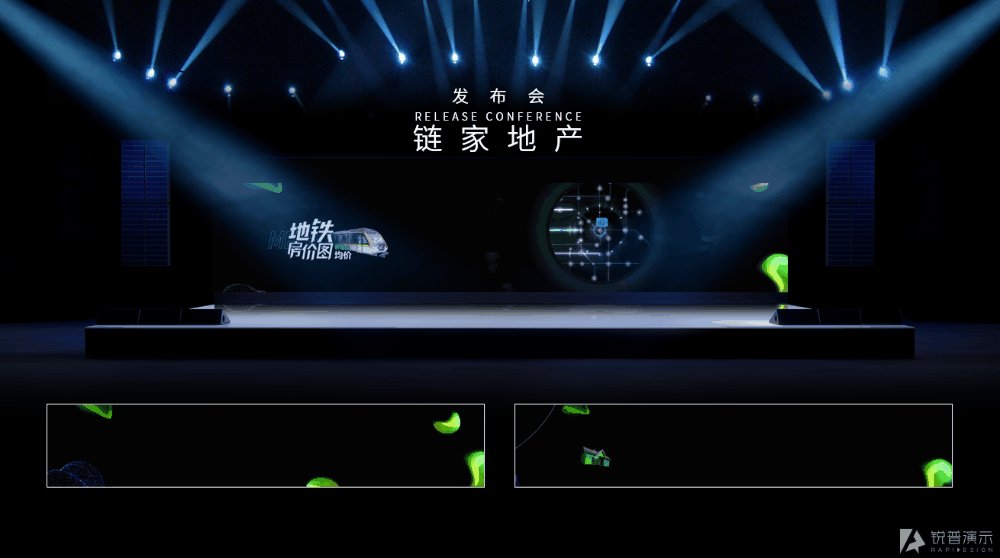
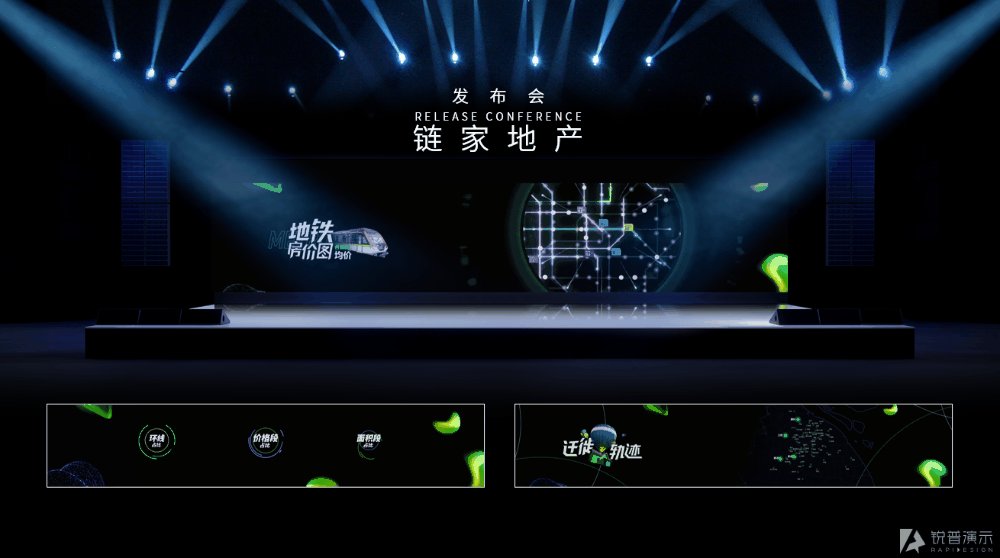
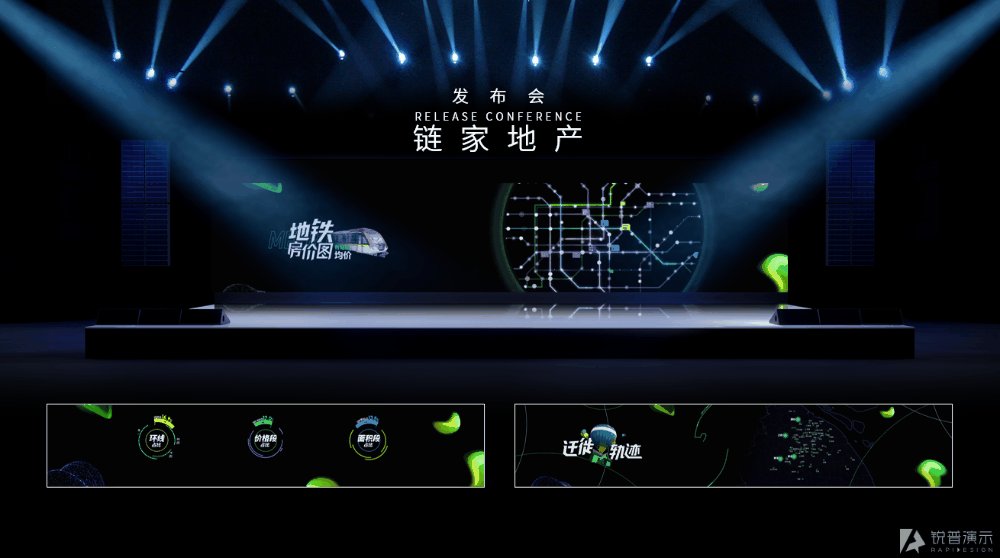
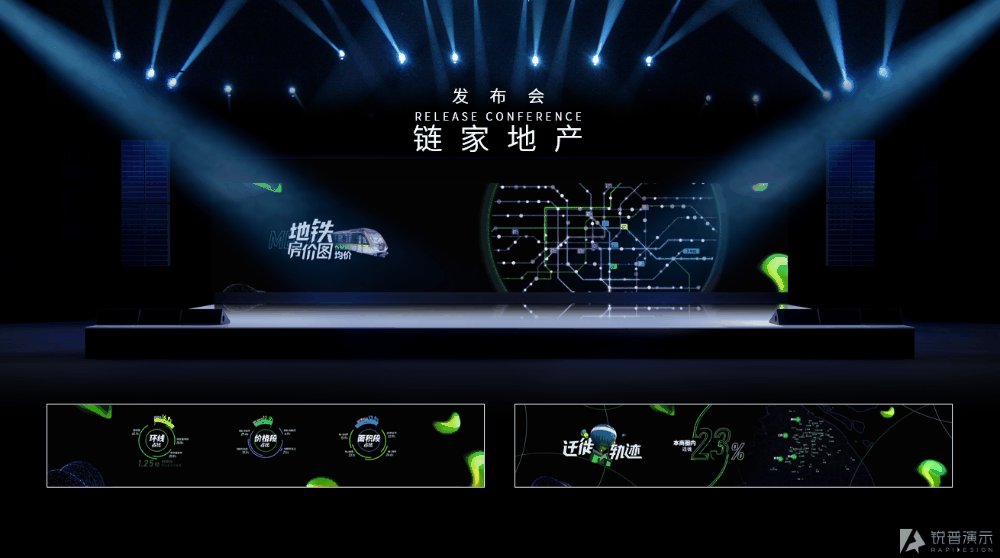
补充点具体案例吧!结合AE、C4D,PPT也能突破二维限制:
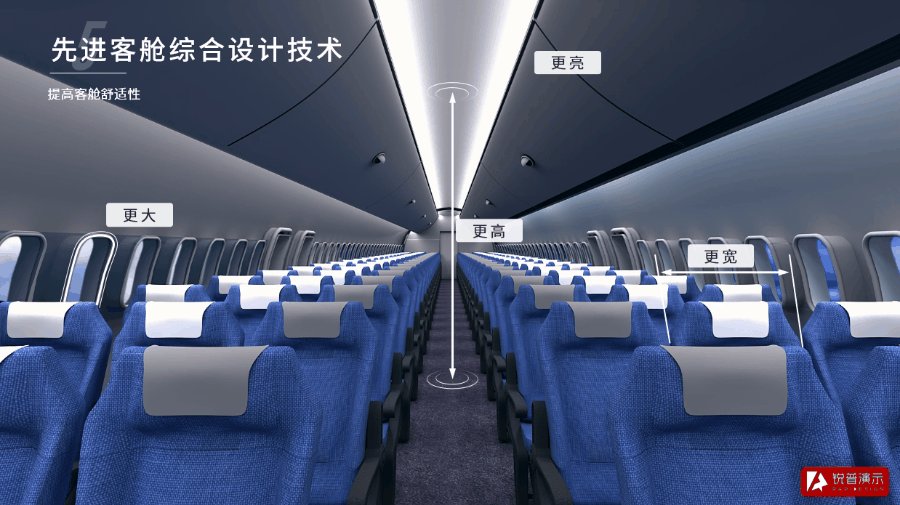
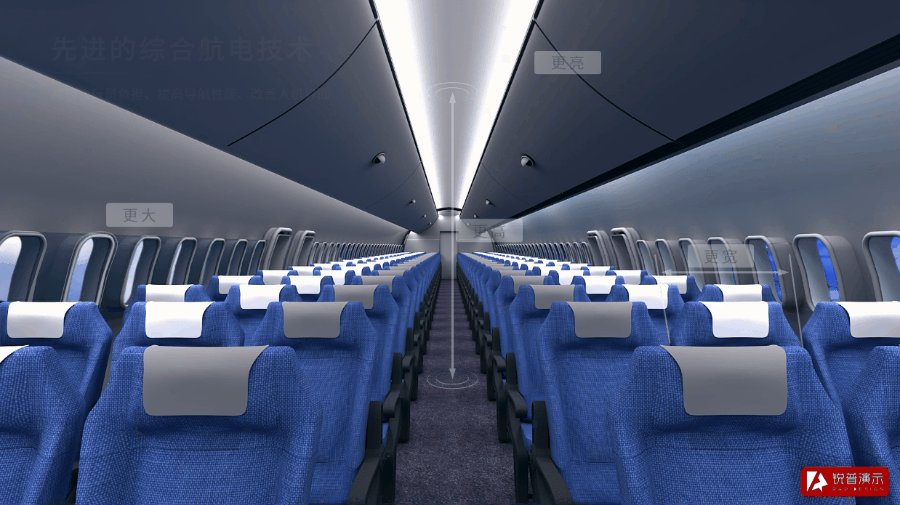
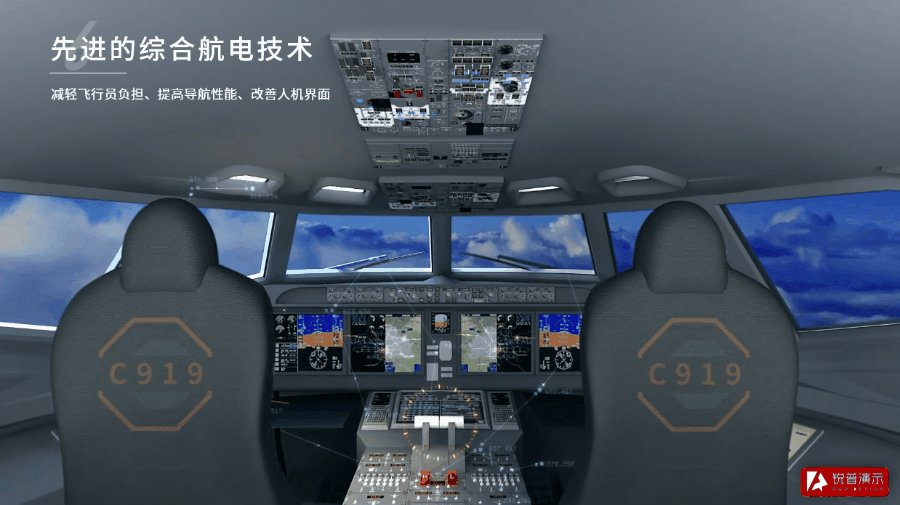
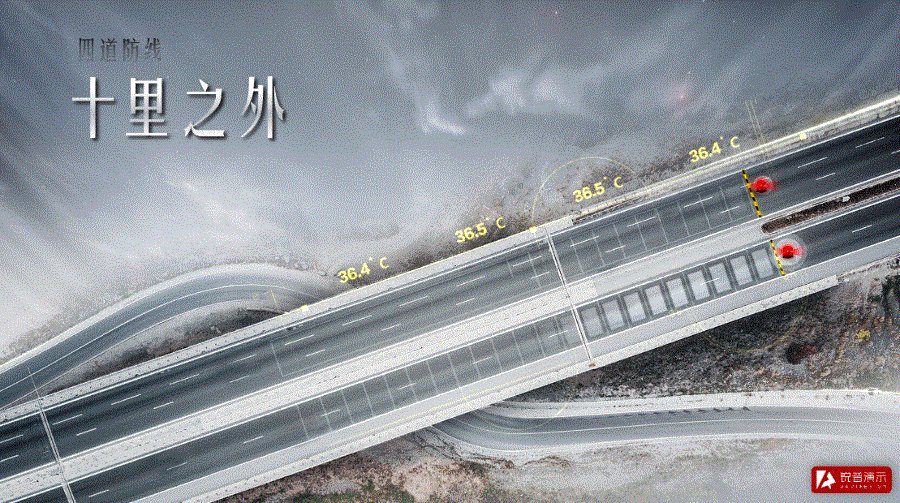
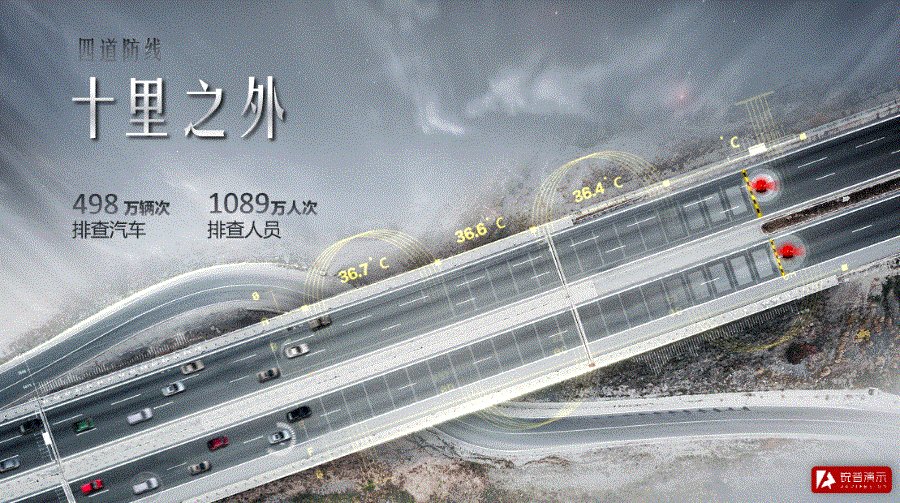
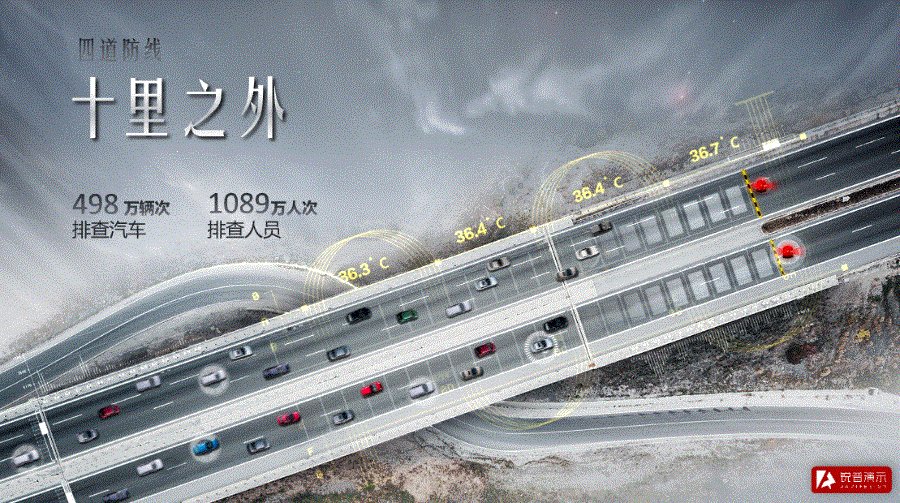
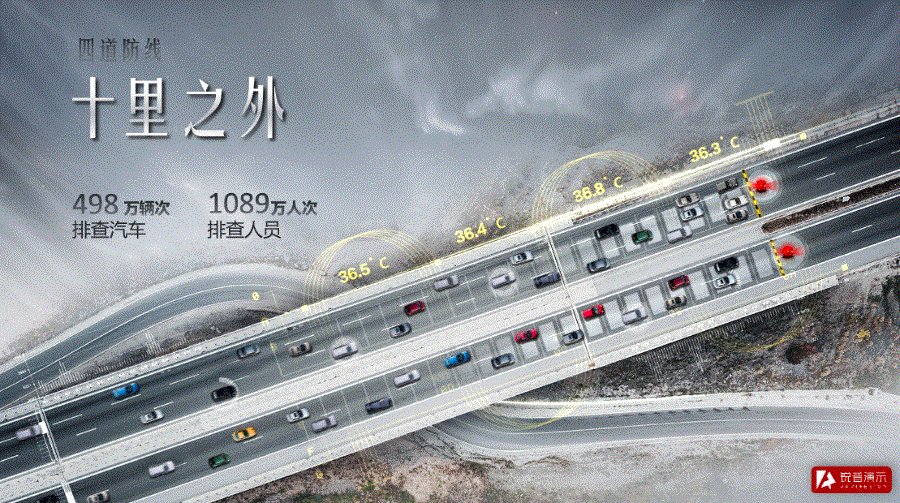
让“大国重器”可以从宏观视角,360°呈现:
直观展示车辆功能:
生动描述复杂案情:
ChatGPT你也别惊讶,PPT凭啥卖那么贵,我们用画面说话。
给世界500强做的PPT都长什么样?
还让小锐逮到个你答不上的问题,嘿嘿,ChatGPT光会打字不会放图!
小锐我就不一样了,世界500强公司的PPT都长啥样?直接上效果!我们给华为做校招PPT,已经是连续第七年。
一起瞅瞅,500强公司的介绍PPT长这样:
世界500强公司,锐普已经服务82家。怎么样,这些图片可比ChatGPT答得好吧。
既然广告都已经打了,那锐普到底有哪些业务?
打字好麻烦,你们直接看ChatGPT吧:
前面,前面是谁觉得ChatGPT不好用来着?这可太香了…
嘘,小锐偷偷发的文章!学习偷懒小妙招,你们给我点点赞就行。千万别转发,我怕被老板误会…