文章主题:, 网页抓取, ChatGPT
🎉💻网页抓取不再难!即使是零基础的编程新手,也能轻松驾驭ChatGPT和代码解释器插件!💡它就像一个超级智能助手,只需轻轻一点,就能迅速从网页深处挖掘出你需要的信息,无需繁琐的代码,几秒钟内搞定所有麻烦。🌍无论是学术研究、商业分析,还是日常浏览,这个神器都能让你事半功倍,享受科技带来的便捷!👩💻👨💻
🚀掌握ChatGPT网页抓取秘籍!🔍以下是3个实战步骤,让你轻松上手:1️⃣ **一键启动** – 快速输入`ChatGPT + URL`,ChatGPT将自动识别并开始抓取页面内容。2️⃣ **定制请求** – 简单调整参数,如`–headers`或`–cookies`,ChatGPT会根据你的需求精确抓取。3️⃣ **解析输出** – 拥有强大的JSON和CSV导出功能,方便你进一步分析和存储数据。每个步骤都清晰明了,无需担心技术难题。🚀ChatGPT,网页抓取不再是难题!💪记得,SEO优化已融入其中,让搜索引擎更容易找到你的抓取技巧。📚快行动起来,提升你的数据处理能力吧!

让我们开始…\
1) 沃尔玛
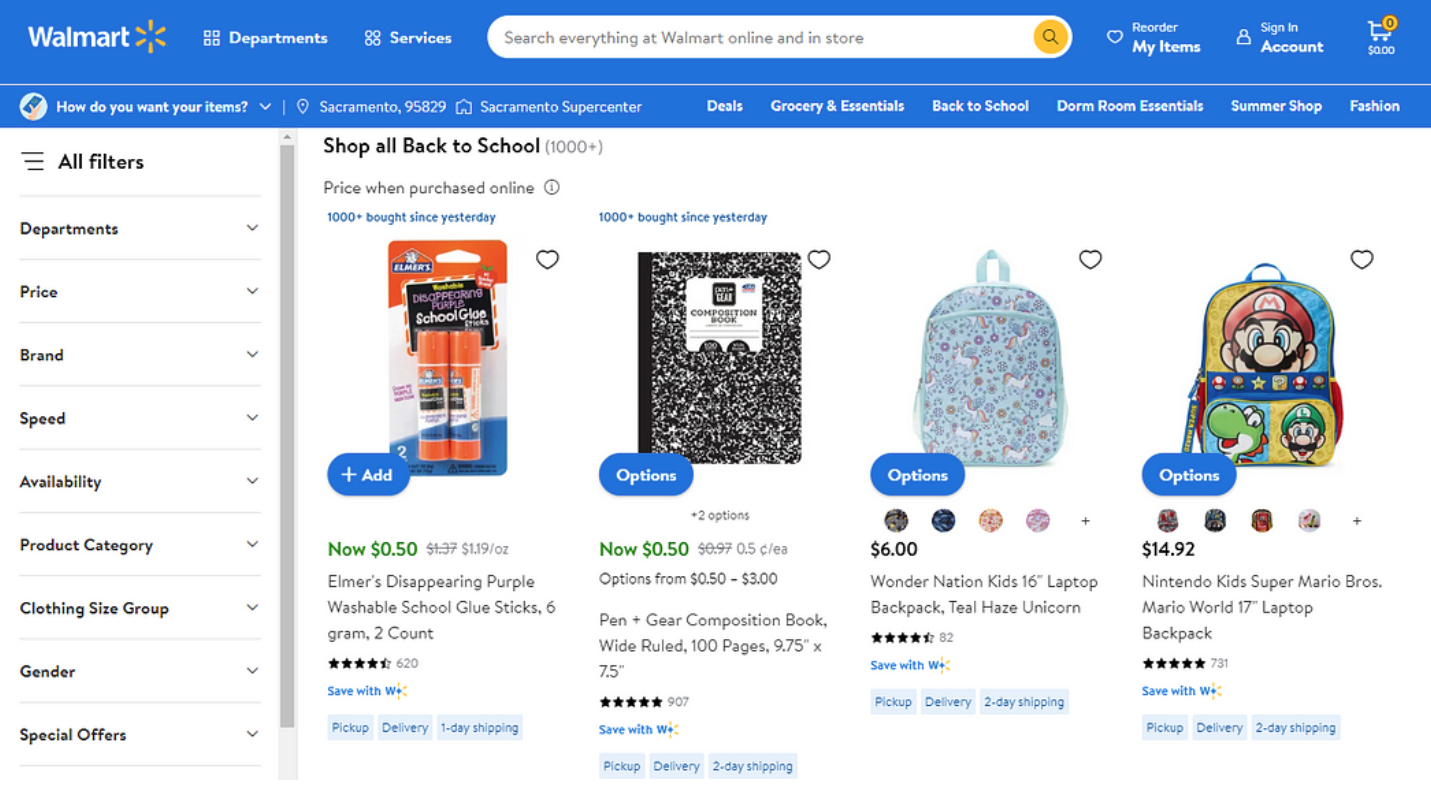
我们将使用沃尔玛在线商店的“购买所有返校”部分。我在下面提供直接链接:
在返校 – Walmart.com 中购买所有返校产品
在“返校”中购买所有返校商店。购买产品,如 JLab 音频 JBuddies 工作室儿童贴耳式…
www.walmart.com
步骤 1:定义要提取的字段
🌟确定提取目标至关重要!它决定了我们在未来ChatGPT交互中的指令定向,每一步都关乎精准与高效。让我们一起明确需求,打造智能对话的基石💪

在这种情况下,我们将抓取产品名称和价格

第 2 步:检查代码
在这里,我们需要定义 1 个产品的代码(作为示例,然后将其输入到 ChatGPT 中)
但在我们这样做之前,请记住以下几点:
要访问 Chrome 中的检查元素功能,如果您使用的是 Windows,则有两个键盘快捷键选项:
a) 按 + 移位 + c
或
b) 按 + 移位 + i
如果您使用的是 macOS,请使用:
a) alt + Command + i
或
b) 选项 + 命令 + i
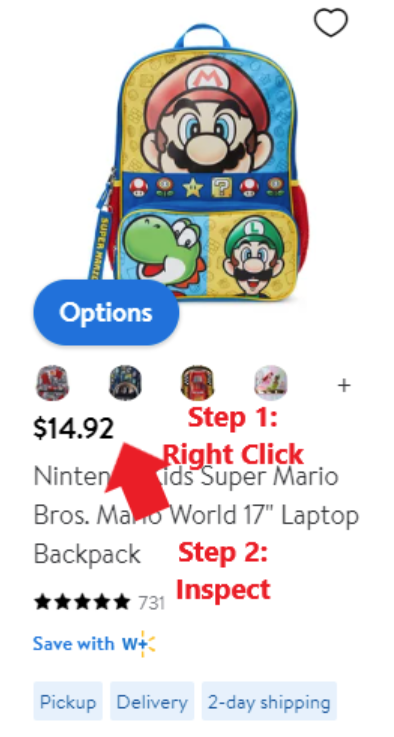
考虑到这一点,我们现在可以检查沃尔玛网站。让我们回顾一下以下部分:
i) 产品名称
在这种情况下,我们需要在代码中找到产品名称进行抓取

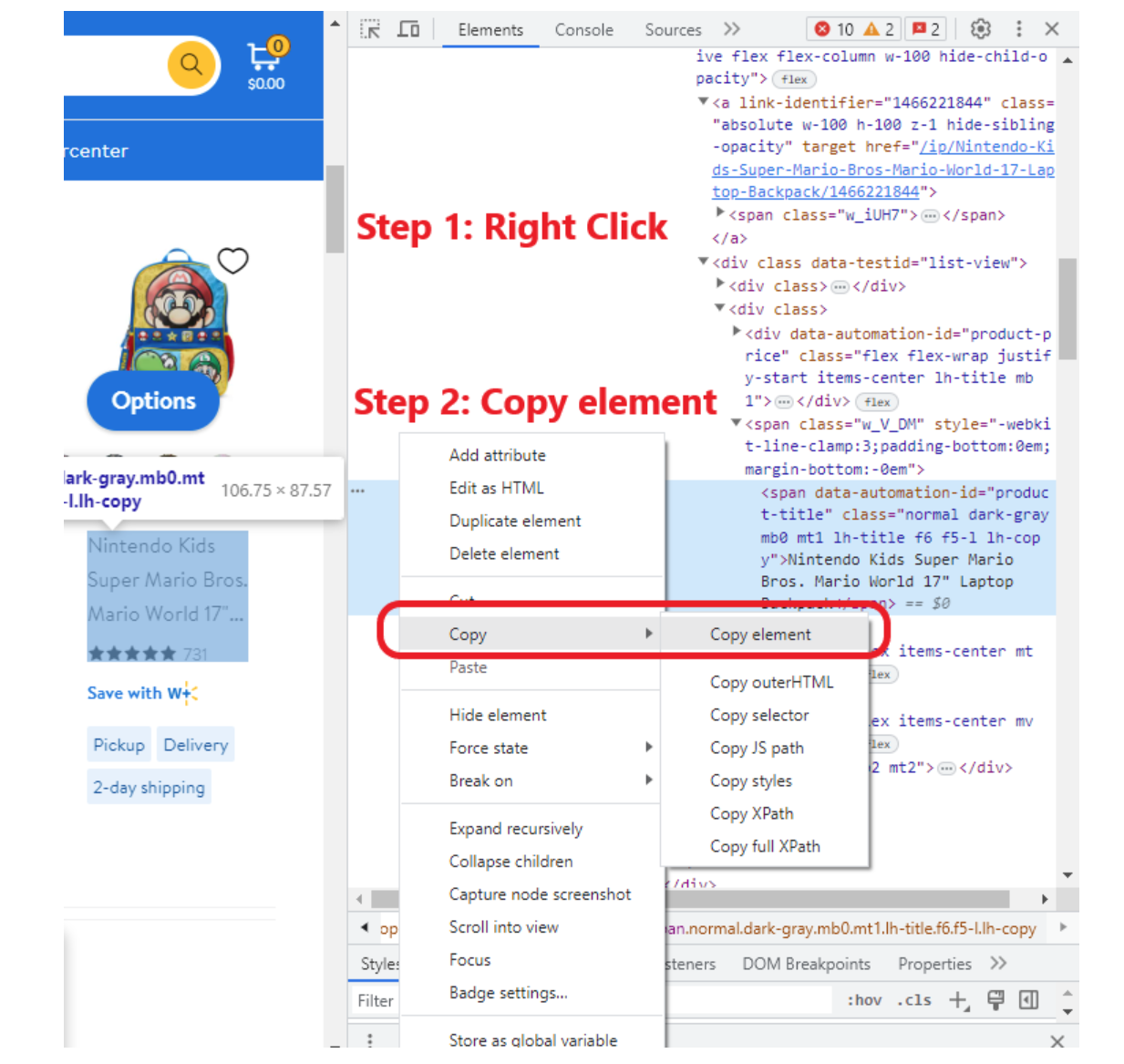
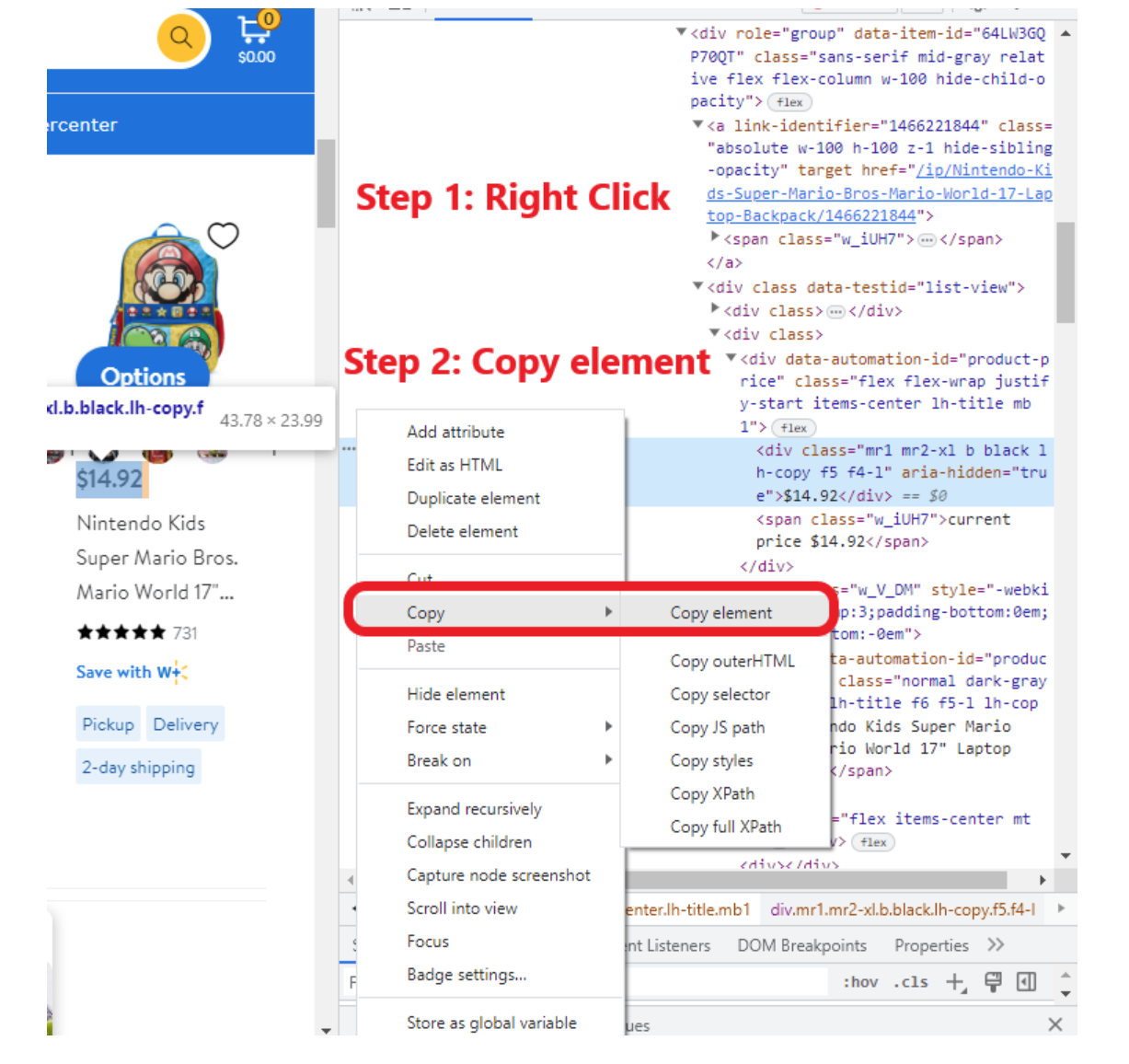
让我们复制它,然后将其包含在我们的提示中。要复制 span 标签\,我们将鼠标悬停在该部分上,右键单击,将出现以下内容:

现在我们只是复制它,出于实际目的,我们将保留它方便,以便稍后包含在提示中
任天堂儿童超级马里奥兄弟马里奥世界17“笔记本电脑背包
ii ) 价格
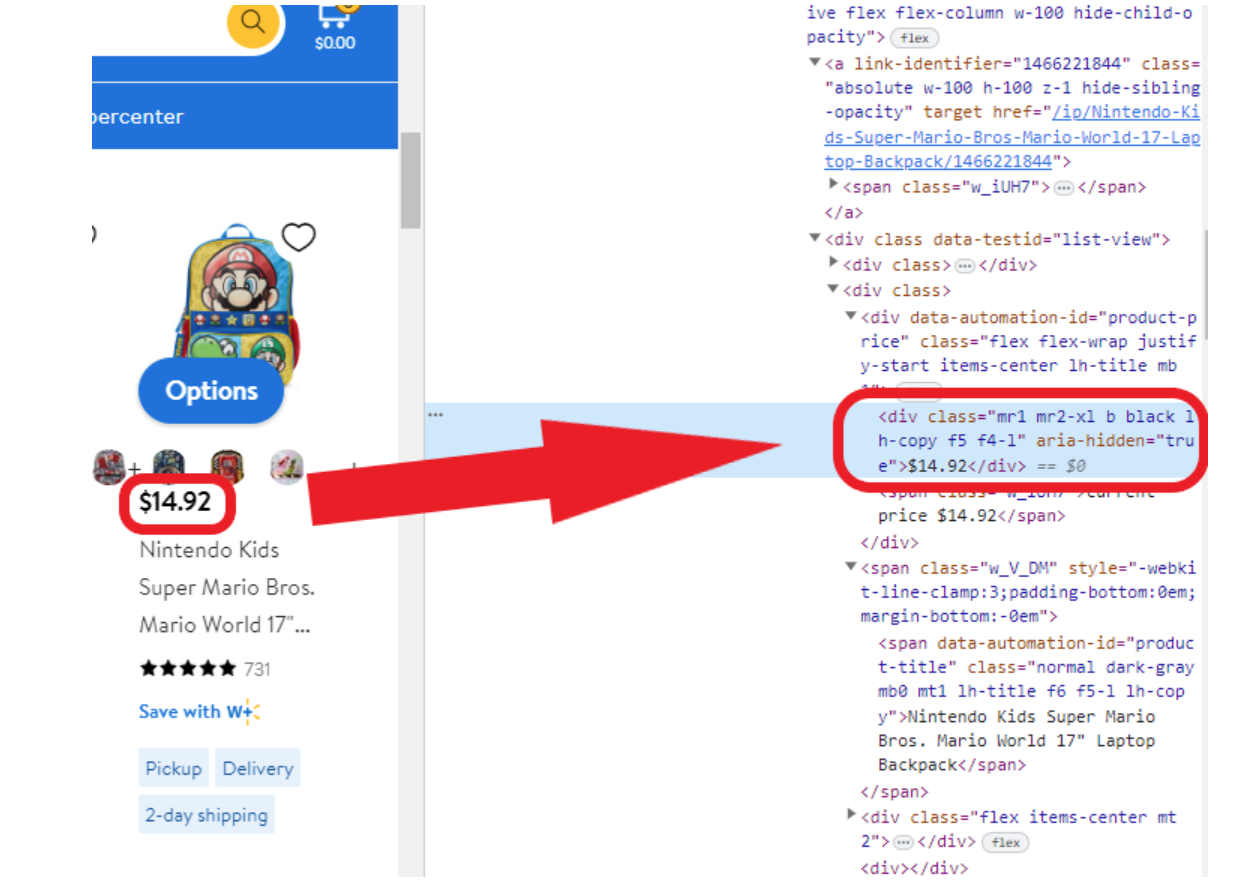
我们将对价格字段执行相同的操作


我们将保留价格字段的复制元素供以后使用
$14.92
如果您需要从网页中提取更多部分,则应重复我们对产品名称和价格执行的相同步骤
提示:\要在代码区域内快速找到要检查的字段,只需将鼠标放在字段上,单击鼠标右键,即可启用检查选项。

步骤 3:保存 HTML 文件
由于我们将使用代码解释器,因此我们需要向其附加一个文件。因此,我们要做的是将要抓取的页面另存为HTML文件。
返回页面并使用键盘快捷键 Ctrl + S(适用于 Windows 和 macOS)

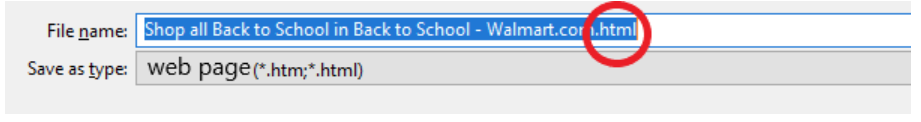
键盘快捷键:按 Ctrl + s
接下来,将文件以 HTML 格式保存在本地文件夹中

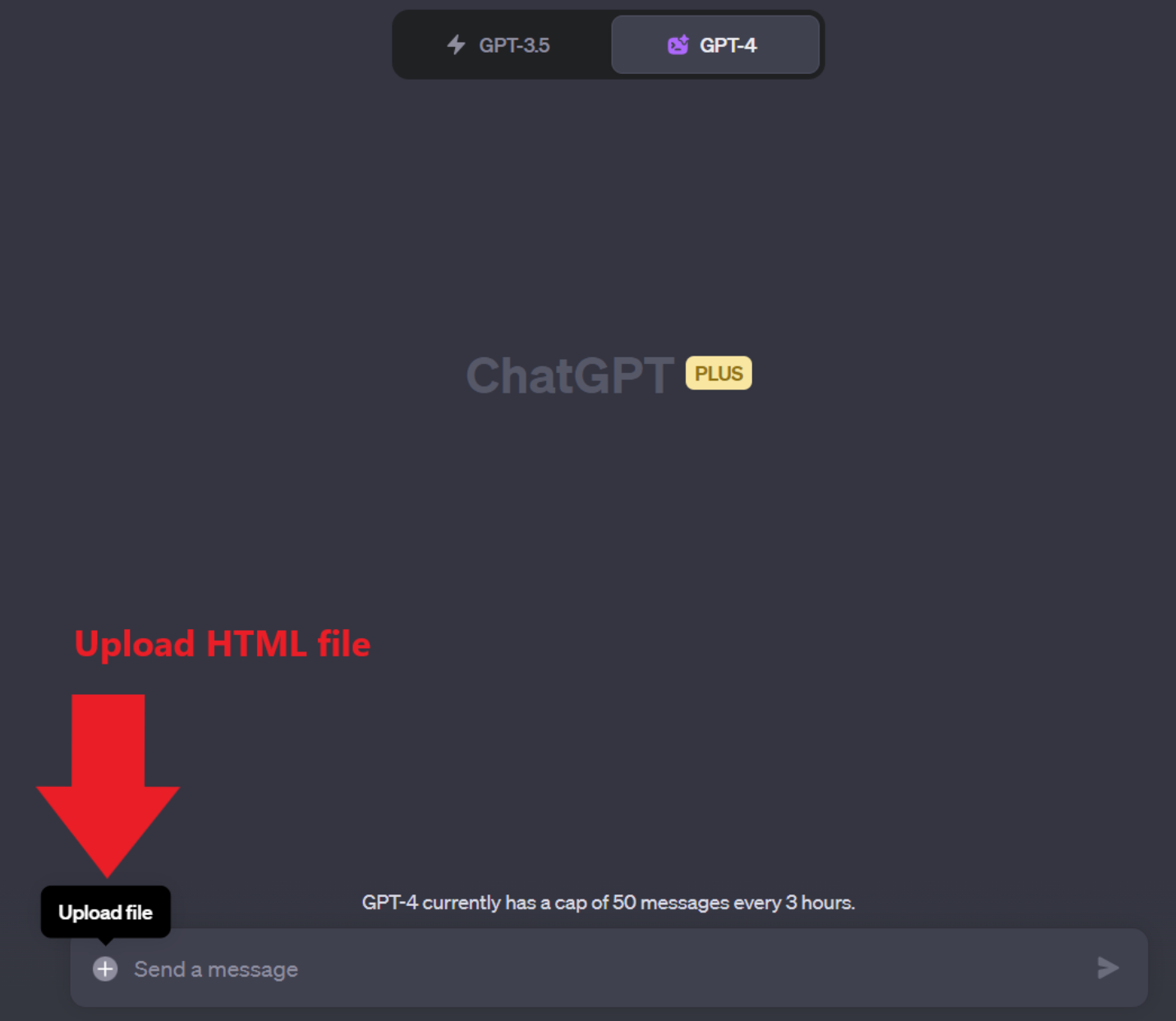
第 4 步:上传 HTML 文件 + 生成提示
现在我们已经在 Web 上定义了要抓取的字段及其代码,让我们在 ChatGPT 中构造提示
如果您尚未激活代码解释器,让我们按照一些说明进行操作。否则,我建议您跳过此部分,直接进入构造提示
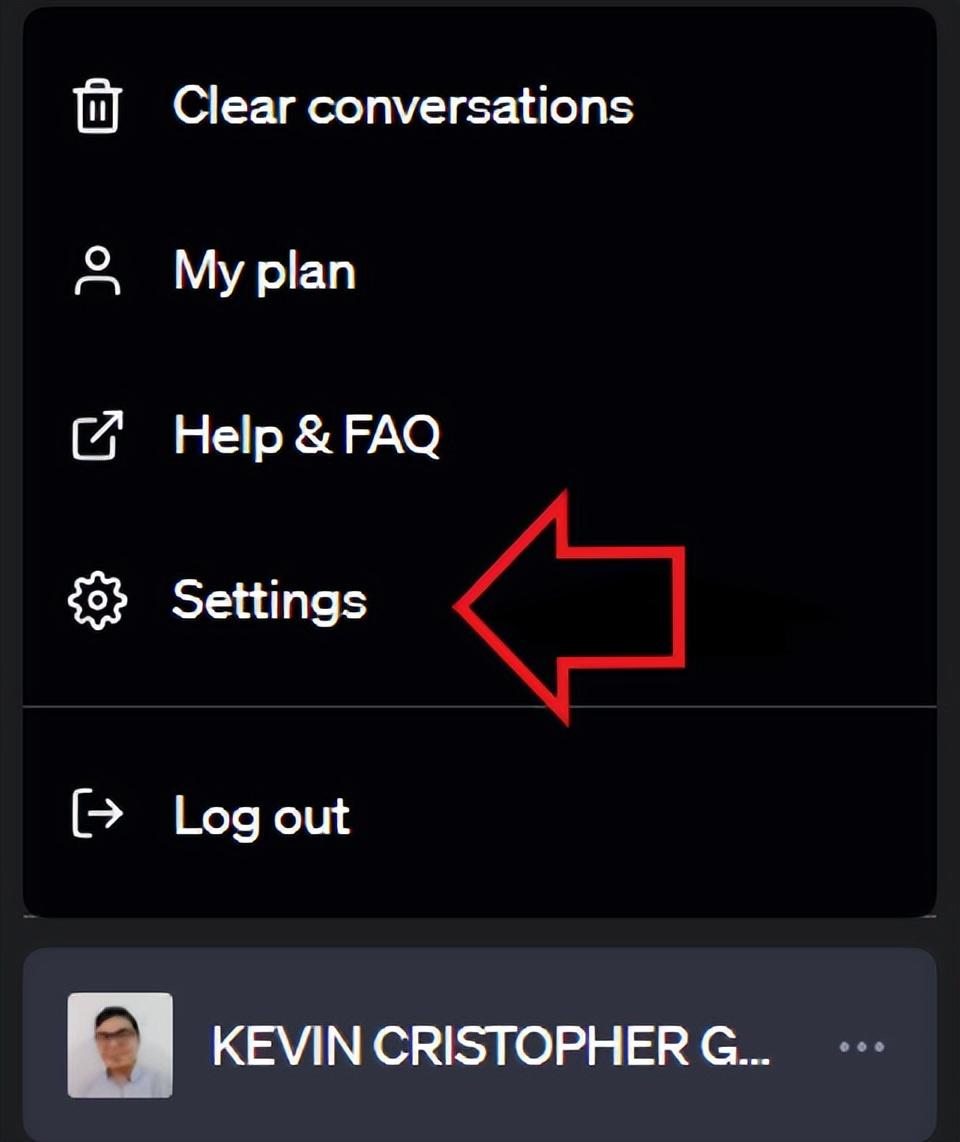
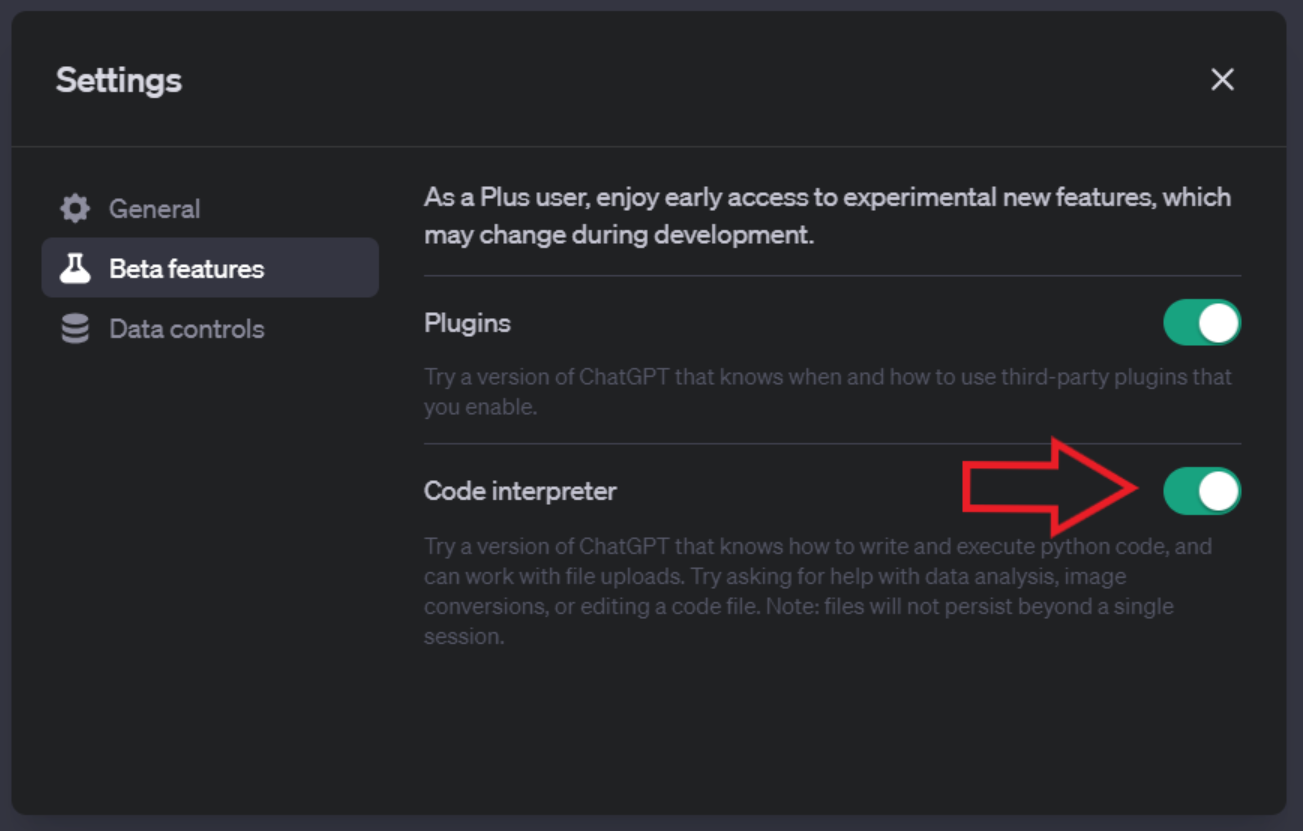
i) 设置

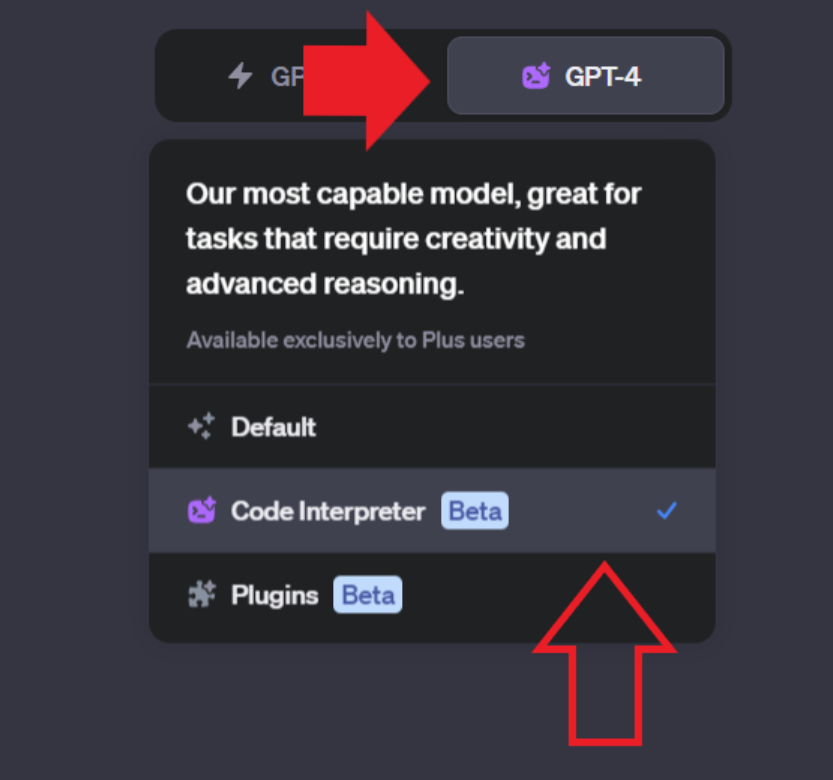
ii ) 打开代码解释器


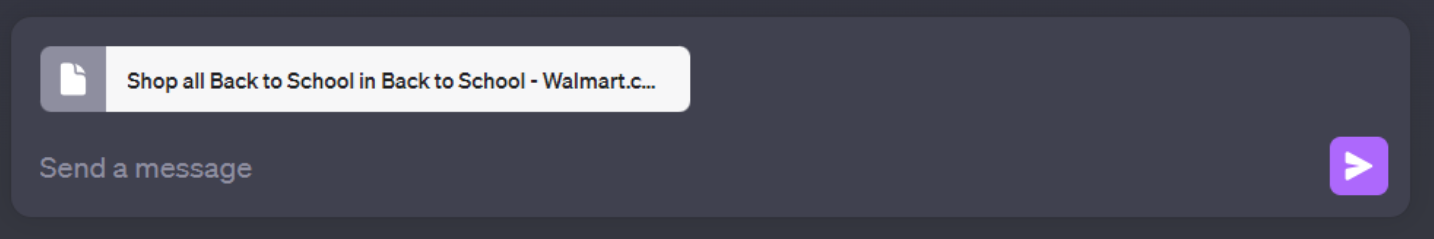
在 ChatGPT 中激活代码解释器后,让我们上传我们在步骤 3 中保存的 HTML 文件


现在,让我们构建提示,同时考虑产品名称和价格,以及每个部分的代码(如有疑问,请查看步骤 2)

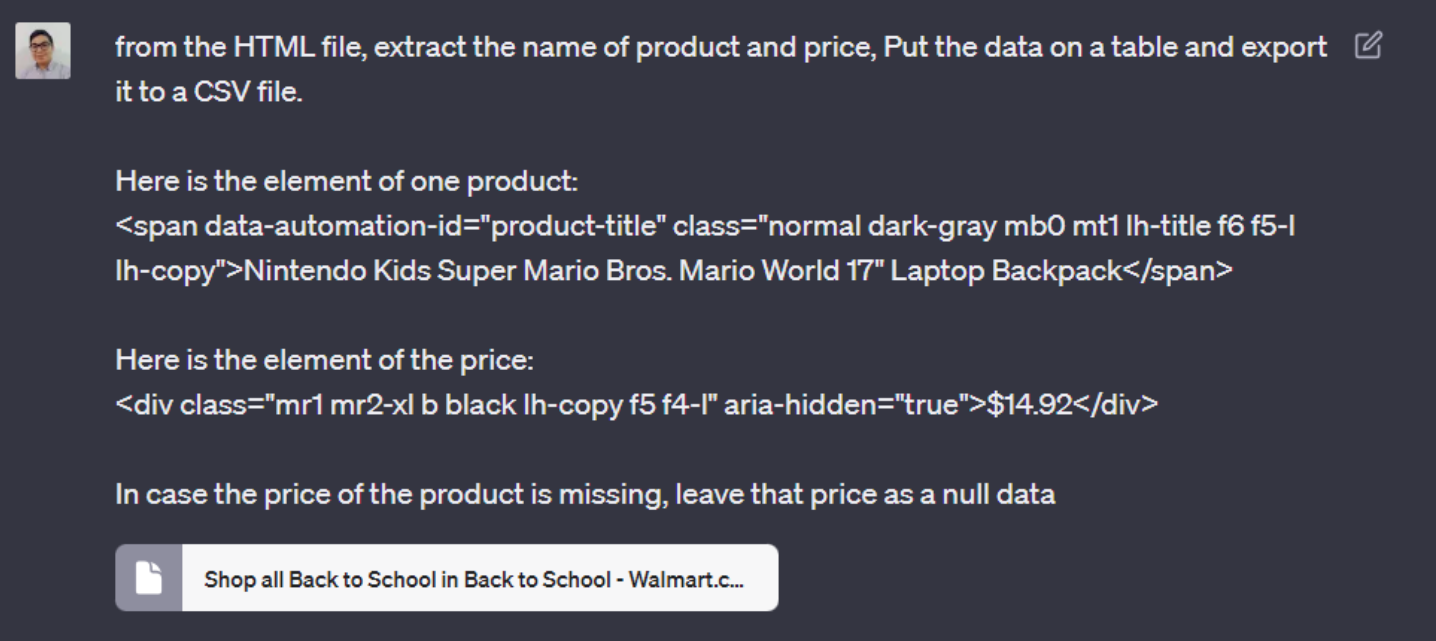
提示:从HTML文件中,提取产品名称和价格,将数据放在表格上并导出为CSV文件
这是一个产品的元素: 任天堂儿童超级马里奥兄弟马里奥世界17“笔记本电脑背包
以下是价格的要素:
$14.92
如果缺少产品价格,请将该价格保留为空数据
在提示中,我们看到有 04 个部分。
在第一段中,我指定我已经加载了一个 HTML 文件,并要求它抓取产品名称和价格。完成此操作后,我请求它将数据导出到CSV文件中
在第二段和第三段中,我向 ChatGPT 提供了产品名称和价格字段的每个相应结构的示例。我们看到每个产品都是一个跨度\标签,价格是一个 div 标签\
在 last 段落中,如果它找到价格的空值,我要求它分配空\数据
请务必牢记此提示,因为即将推出的示例将具有相同的结构,并且只会更改字段及其代码
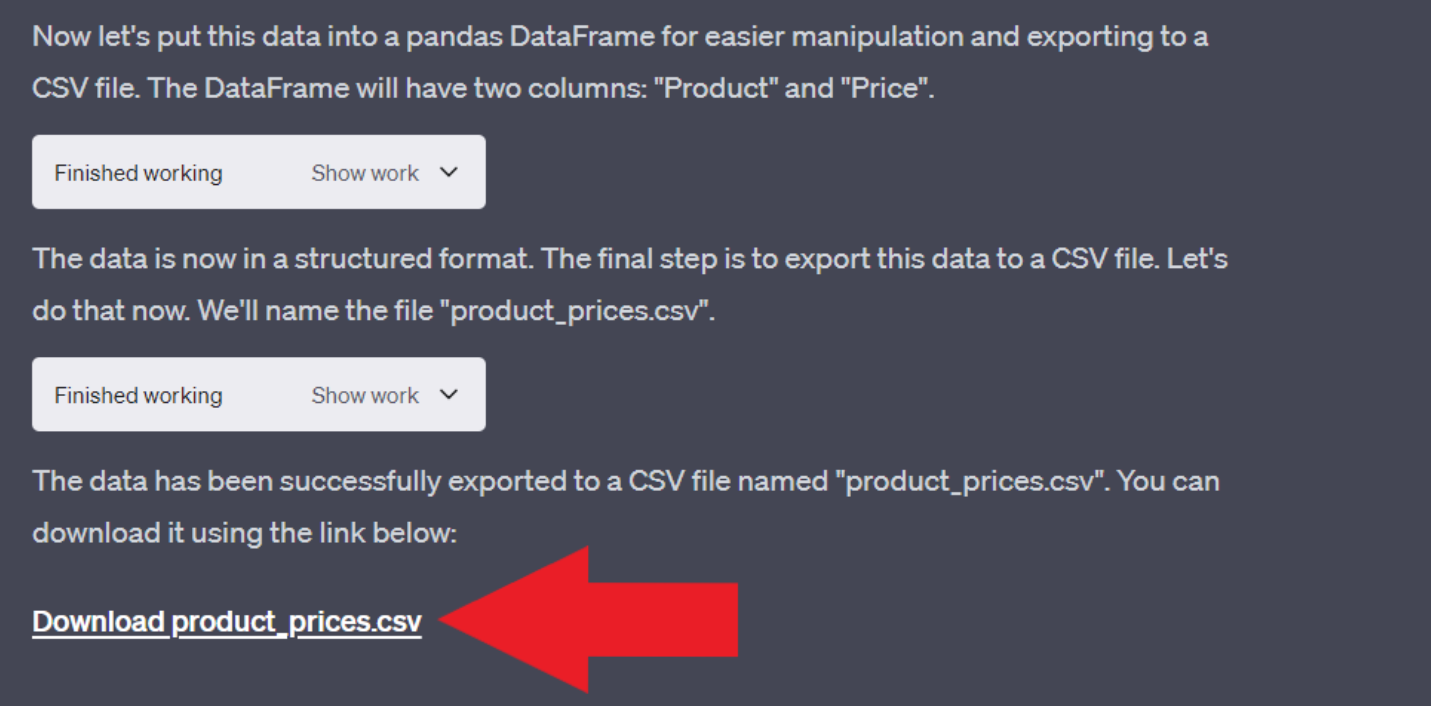
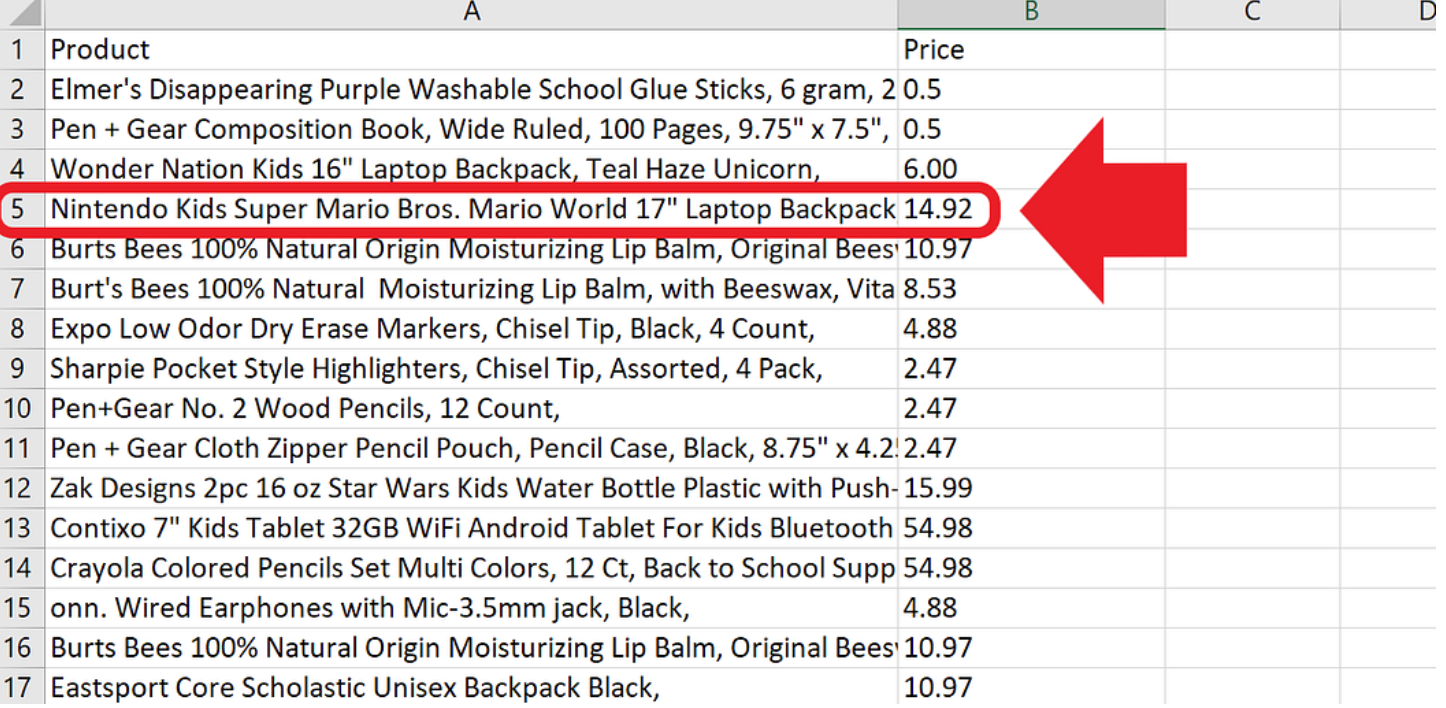
结果:


下载并打开 CSV\ 文件

最后,我们成功地对产品及其各自的价格进行了网络抓取,然后将其导出为CSV文件,如表格图像所示。请注意,我们用作示例的产品包括在内!
奖金
前面的步骤使我们能够从沃尔玛网站的第一(01)页执行网络抓取。但是,如果我们想从第二个 (02) 页面中提取数据,我们执行与前面相同的步骤,但不要忘记在此新页面中识别产品并将其作为示例包含在提示中
沃尔玛网站上“返校”部分的第02页
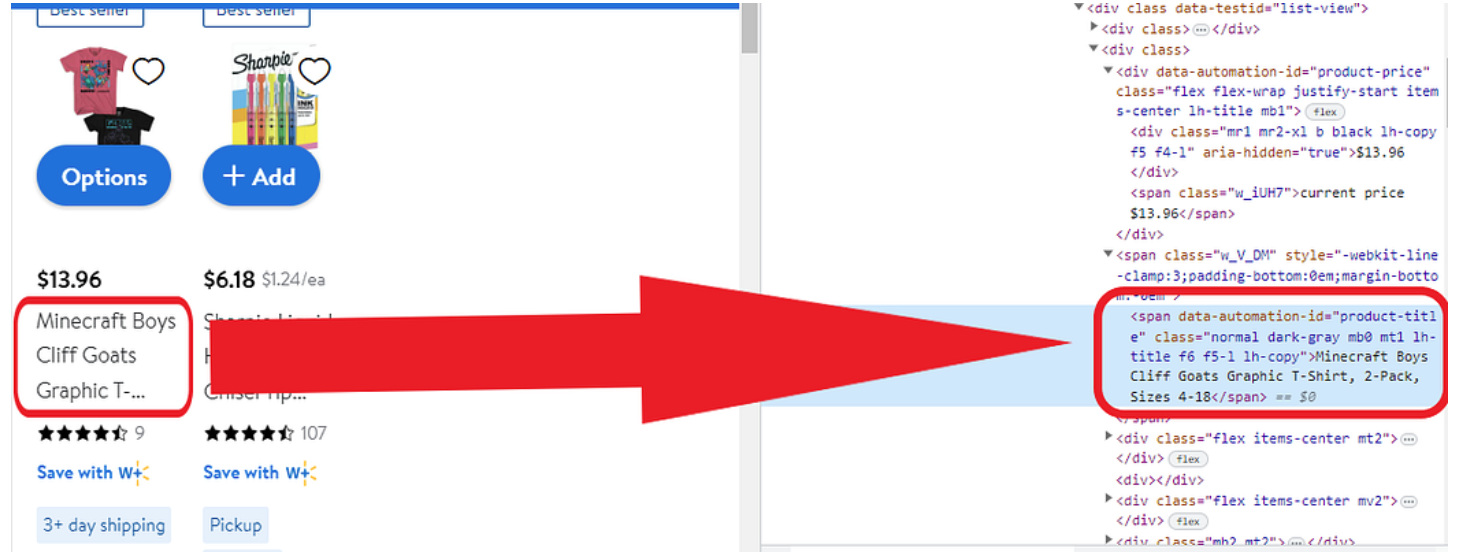
i) 产品名称

🎉🔥【超酷 Minecraft】男孩潮流必备 —— Cliffs Goats 图案 T 恤 2 套装!🔥🎉适用于 4-18 岁的小探险家们!👀💖 专为 Minecraft 爱好者设计,每一针每一线都透露着游戏的热情与创意。您的孩子将在每一次玩耍中,尽享时尚与乐趣的双重魅力!💪🧽这款经典 T 恤采用优质面料,舒适透气,无论是户外活动还是室内游戏,都能轻松应对。🌈✨ 不仅是日常穿着的理想选择,更是展示他们独特个性和爱好的绝佳载体。尺码范围广,适合各种体型,让每个小冒险家都能找到属于自己的完美尺寸。🎁🎉赶紧为你的 Minecraft 小勇士们添置这套独一无二的装备吧!让他们在夏日的阳光下,闪耀出属于他们的光芒!☀️🌟#MinecraftTShirt #CliffsGoats #男孩潮流 #游戏热爱者
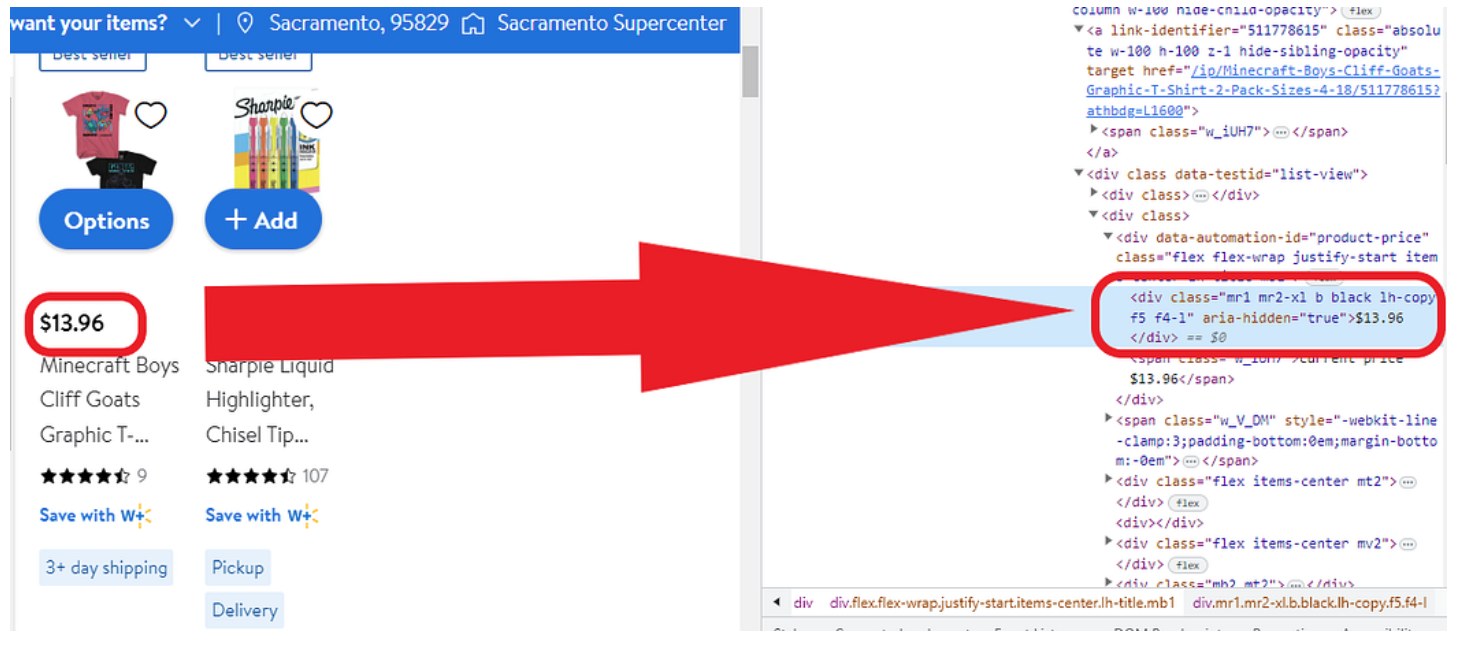
ii) 价格

$13.96
就像第一页一样,我们需要将第二(02)页的文件保存为HTML\格式(如果您有任何疑问,请查看步骤03)
提示
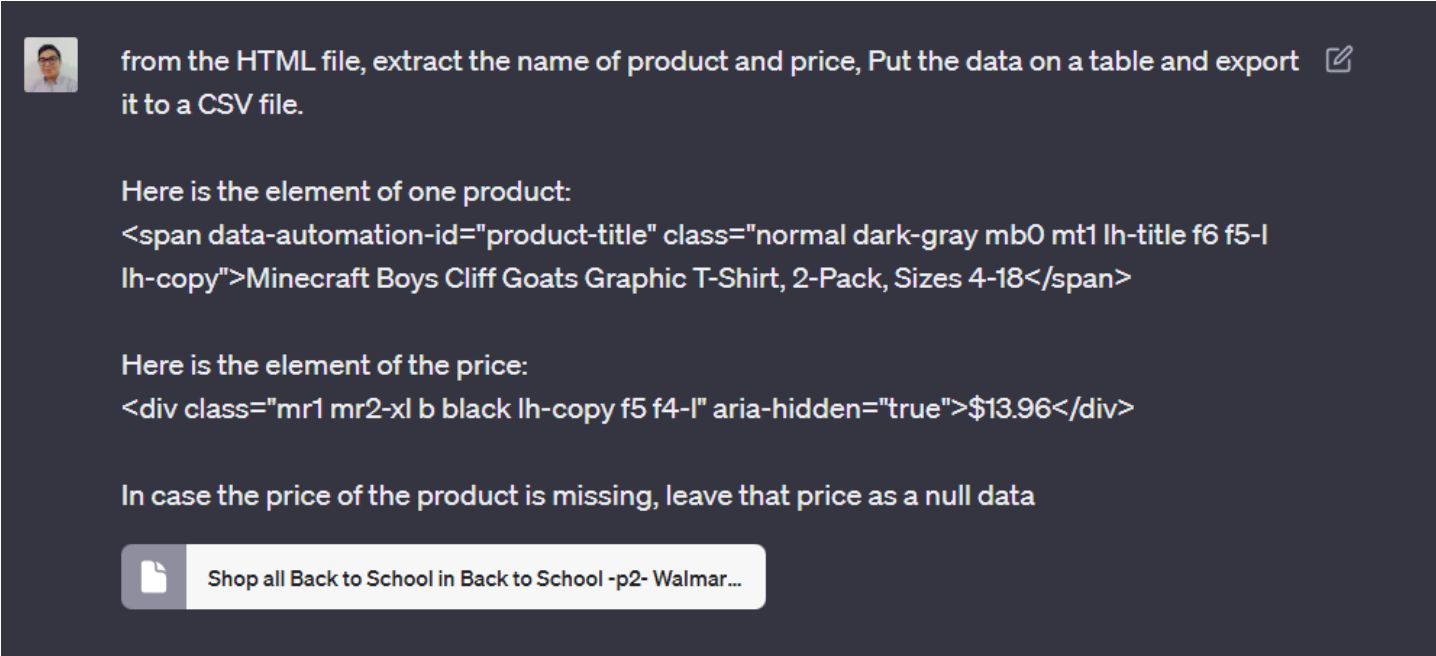
从HTML文件中,提取产品和价格的名称,将数据放在表格上并将其导出为CSV文件。
🎉【Minecraft迷必选】🔥男孩潮流图标——Cliff Goats T恤,🔥2件套设计,经典4-18岁尺码!🌟🎨为你的小探险家打造独一无二的时尚装备,这款 Minecraft Boys Cliff Goats 图形T恤是他们日常穿搭的不二之选。采用优质面料,舒适透气,让孩子在玩耍的同时保持清爽干练。🌈🎁2件套设计,满足家庭日常或特殊场合的需求,无论是学校活动还是周末户外冒险,都能轻松驾驭。从基础的4岁到青春的18岁,这款T恤完美适应孩子的成长步伐。年龄段跨越,时尚感不减!👶🧧🔍优化关键词:Minecraft、Cliff Goats、男孩T恤、尺码4-18、潮流元素、亲子装、高质量面料、搜索引擎SEO友好型描述。🎁立即行动,为你的小探险家增添一份独特的魅力吧!🛒别忘了,这款 Minecraft Boys Cliff Goats 图形T恤是为热爱游戏和探索的孩子们量身打造的。🎁—🎨🔥【Minecraft迷必备】🔥Cliff Goats T恤,🔥2件套,4-18岁经典尺码!🌟为小探险家定制时尚,优质面料,舒适透气!🌈🎁2合1设计,满足日常与特殊场合,从稚嫩到青春,陪伴孩子成长的完美选择。👶🧧🔍SEO优化:Minecraft图标、Cliff Goats图案、男孩潮流T恤、尺码范围广、亲子款、高质量保证。🛒快来为你的游戏小英雄添置这套专属装备吧!🎁
以下是价格的要素:
$13.96
如果缺少产品价格,请将该价格保留为空数据

如果您希望将两个表合并为一个,您可以要求 ChatGPT 执行以下操作:


2. 目标
在第二个示例中,我们将从目标网站的手机部分执行网页抓取。我们将直接继续,如果有任何疑问,请参阅沃尔玛的第一个示例的步骤
这是直接链接:
手机 : 目标
购买目标手机,你会喜欢的手机,价格低廉。选择当日送货,开车或订购取货…
www.target.com
步骤 1:让我们确定要提取的字段
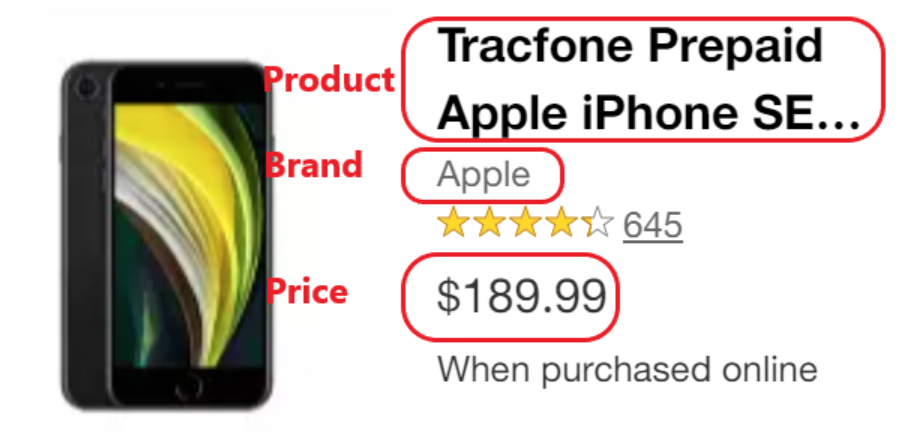
a) 产品 b) 品牌 c) 价格

现在,让我们检查每个目标字段的代码级别(查看步骤 2)
用于检查的键盘快捷键:Ctrl + Shift + c (Windows) 或 Alt + Command + i(macOS)
步骤 2:检查代码
i) 产品
🎉你找到了宝贵的代码和标签资源!不要担心,我们会妥善保管它们,就像珍宝一样。🌟接下来,我们将对这些代码进行整理和优化,以备将来可能的整合到 ChatGPT 中。若需要参考,记得关注我们后续发布的沃尔玛示例步骤02,那里藏着所有操作的秘密。📚如果你有任何疑问或想要更深入的理解,随时联系我们哦!👩💻我们的目标是为你提供最优质的服务,让你的体验更加无缝和高效。🚀准备好了吗?让我们一起开启这段技术之旅吧!

Tracfone Prepaid Apple iPhone SE 2nd Gen (64GB) CDMA — Black
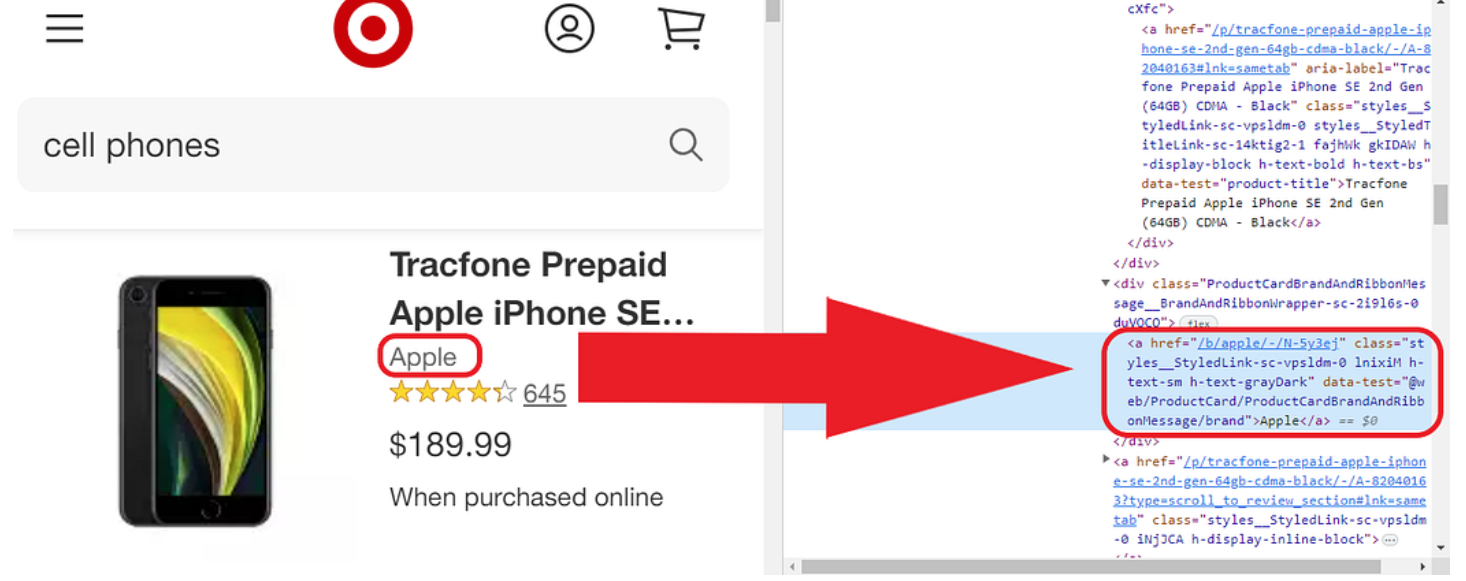
ii) 品牌

Apple
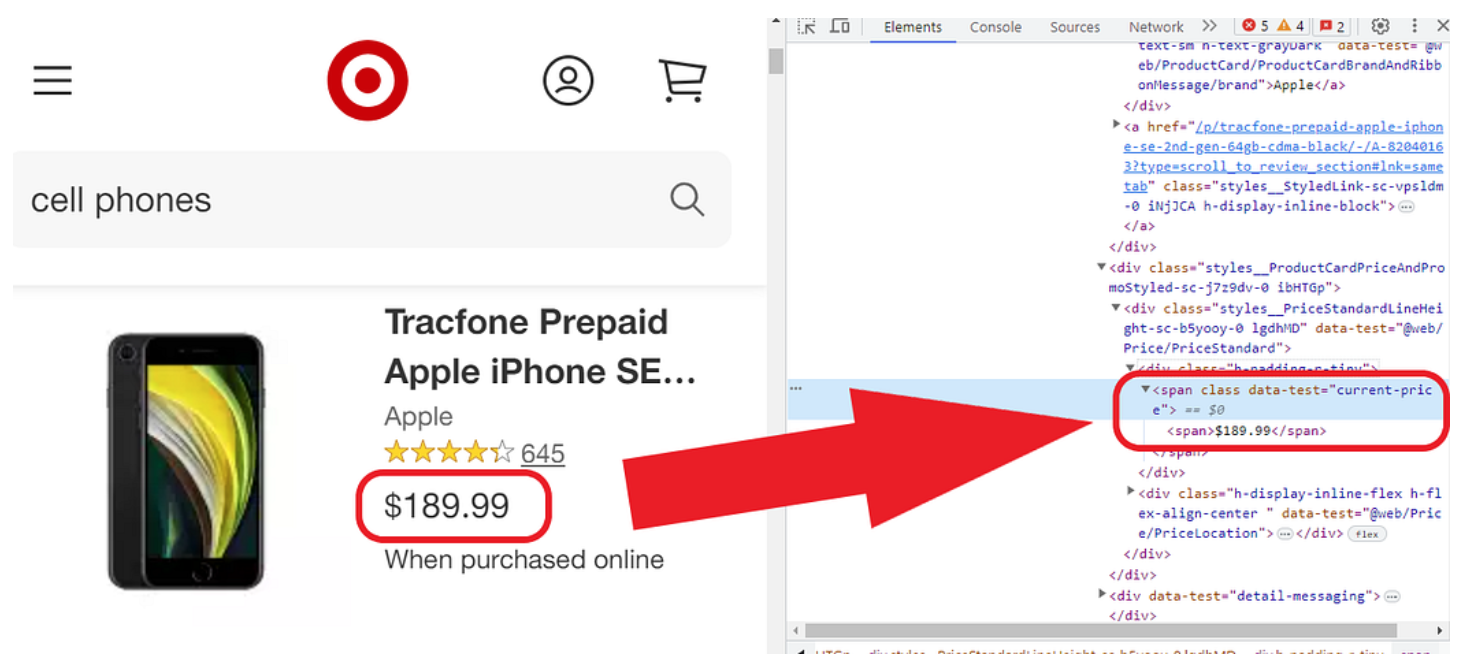
iii) 价格

$189.99
步骤 3:保存 HTML 文件
将要抓取的页面另存为 HTML 文件(查看沃尔玛示例中的步骤 3)
第 4 步:上传 HTML 文件 + 生成提示
我们将构造提示,但与前面的示例不同,我们将包括手机品牌字段(请参阅沃尔玛示例的步骤 4)。
加载 HTML 文件并为每个要抓取的字段添加代码(产品名称、品牌和价格)

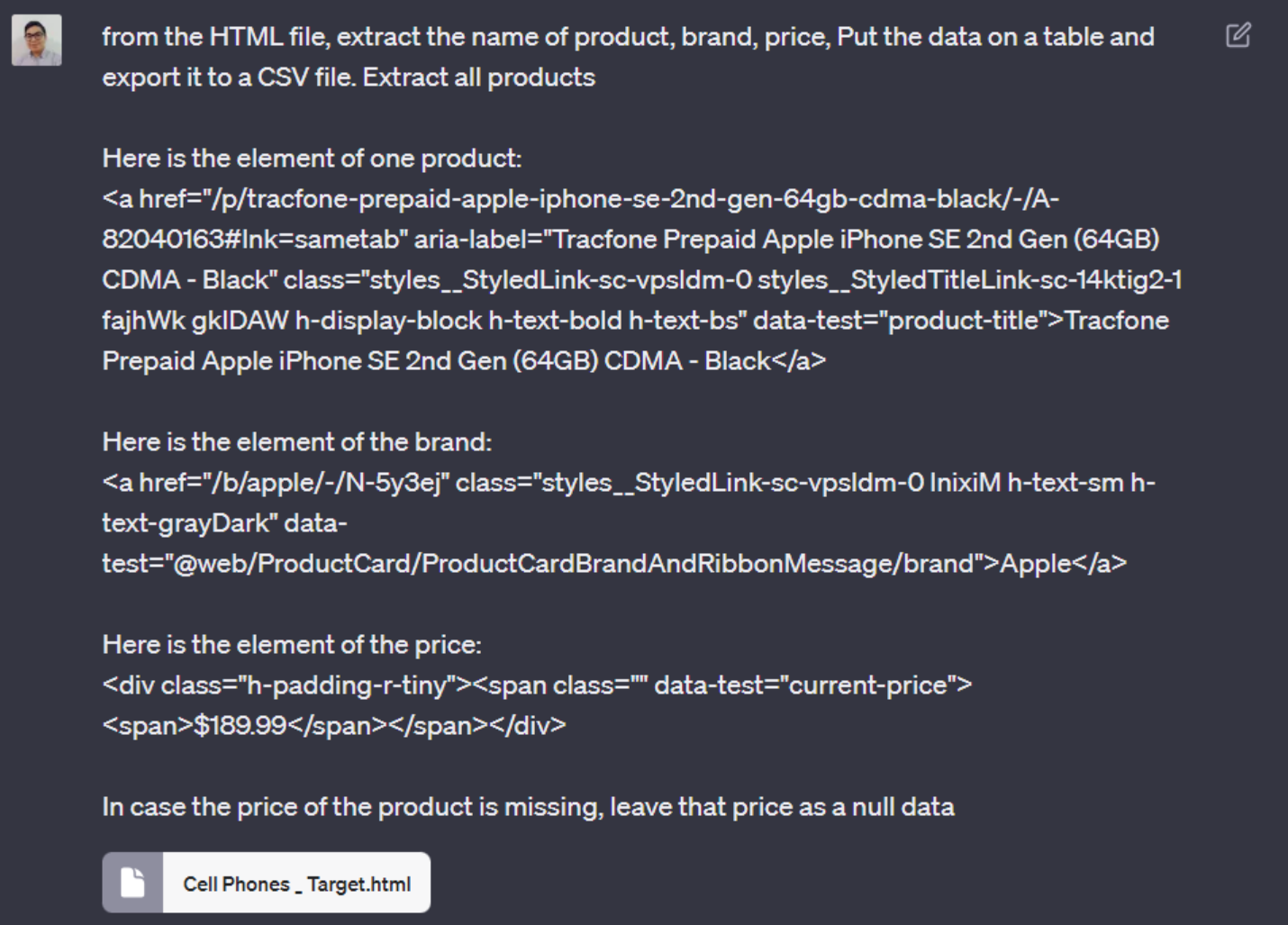
提示: 从HTML文件中,提取产品名称,品牌,价格,将数据放在表格上并导出为CSV文件。提取所有产品
这是一个产品的元素: Tracfone Prepaid Apple iPhone SE 2nd Gen (64GB) CDMA — Black
以下是品牌的元素: Apple
以下是价格的元素:
$189.99
如果缺少产品价格,请将该价格保留为空数据
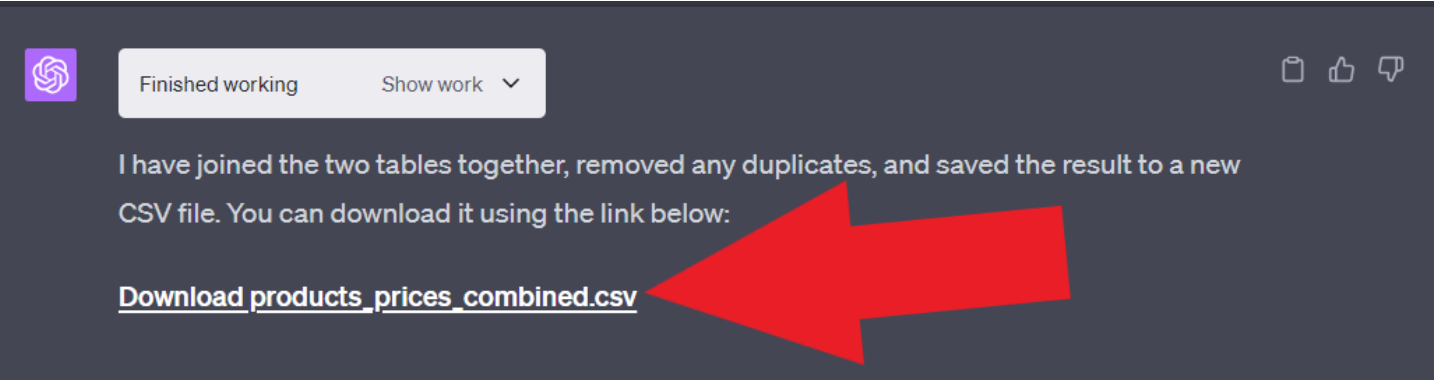
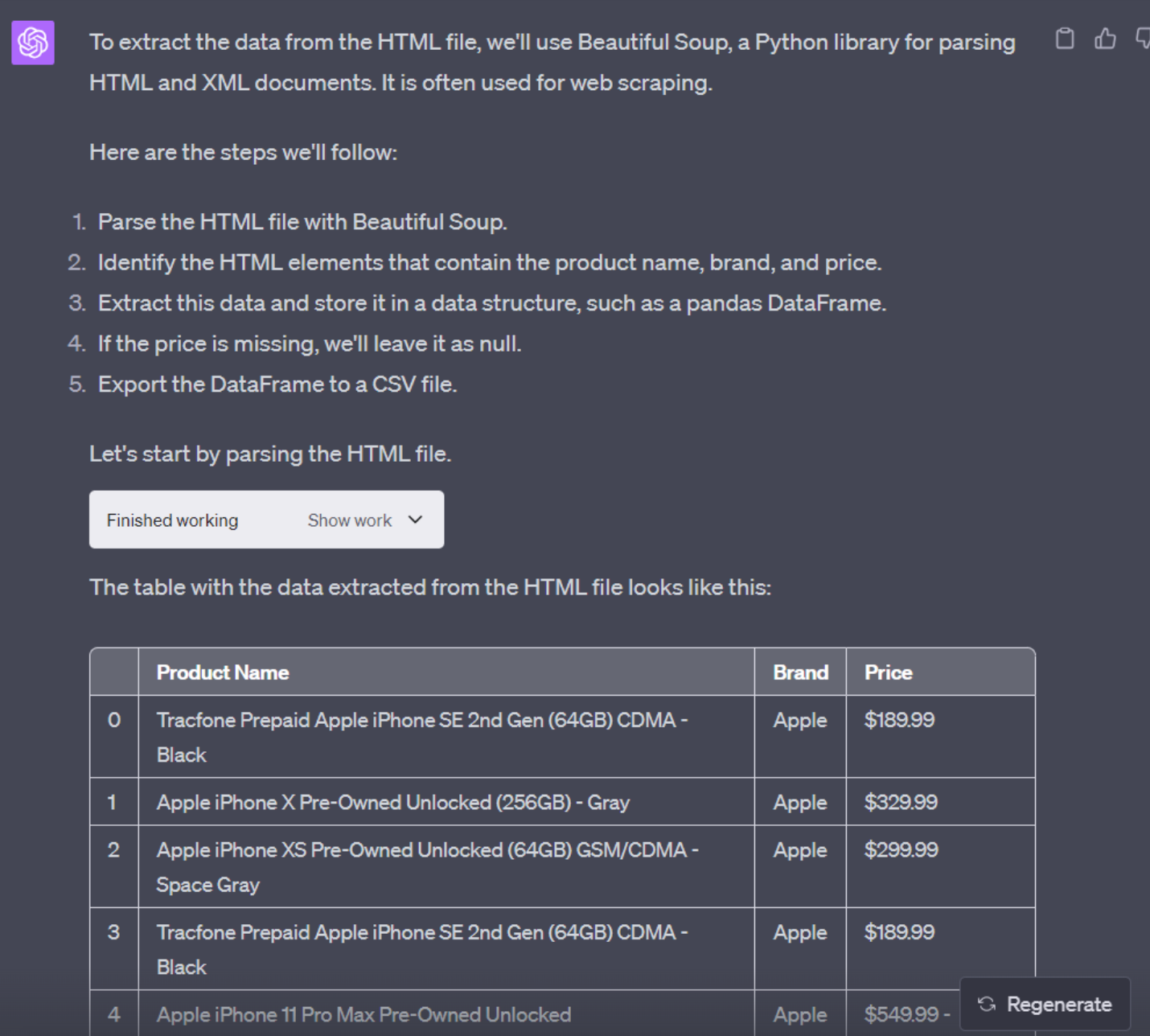
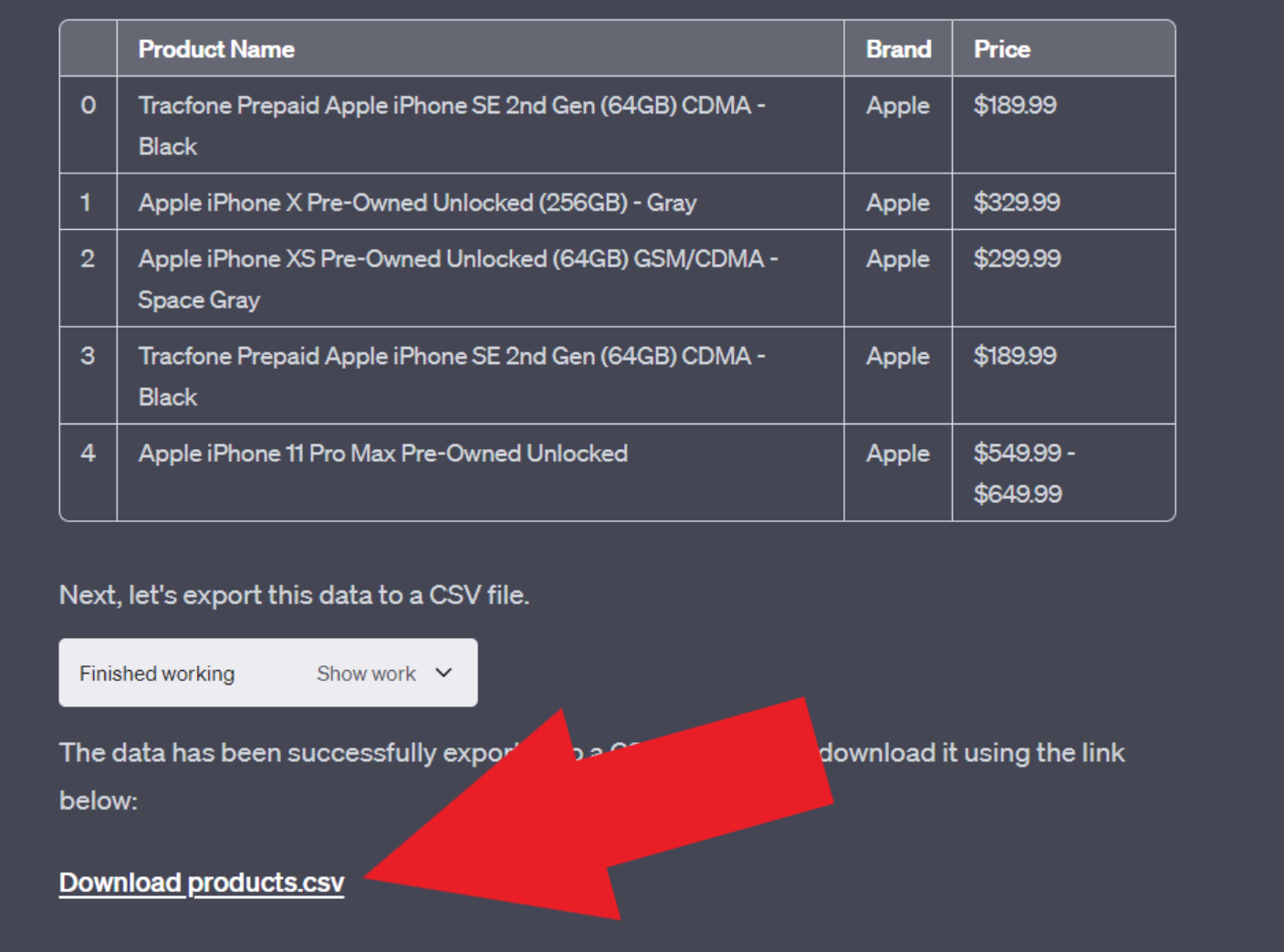
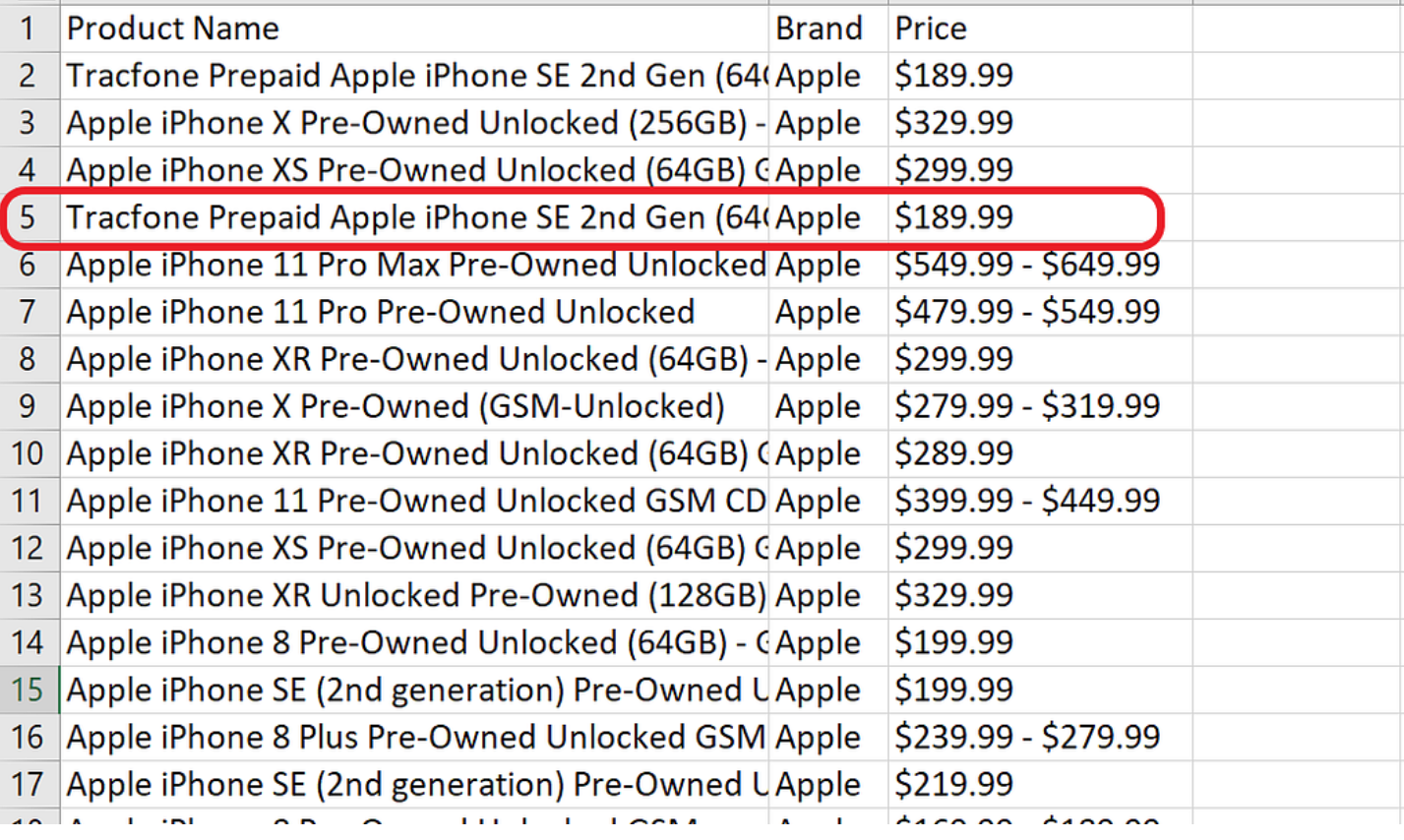
结果

下载并打开 CSV\ 文件

结果很棒,我们能够从 Target 网站抓取所有数据

3) 亚马逊
在最后一个示例中,我们将对 Kindle 书籍执行网页抓取。看看哪些书最受欢迎,然后使用 ChatGPT 创建具有不同趋势主题的故事可能会很有趣
这是链接:
Amazon.com : 电子书点燃
回到学校 残疾客户支持 关闭到大学诊所 畅销书 客户服务 亚马逊基础知识 音乐…
www.amazon.com
步骤1:让我们确定要提取的字段
a) 产品或标题 b) 作者 c) 价格

步骤 2:检查代码
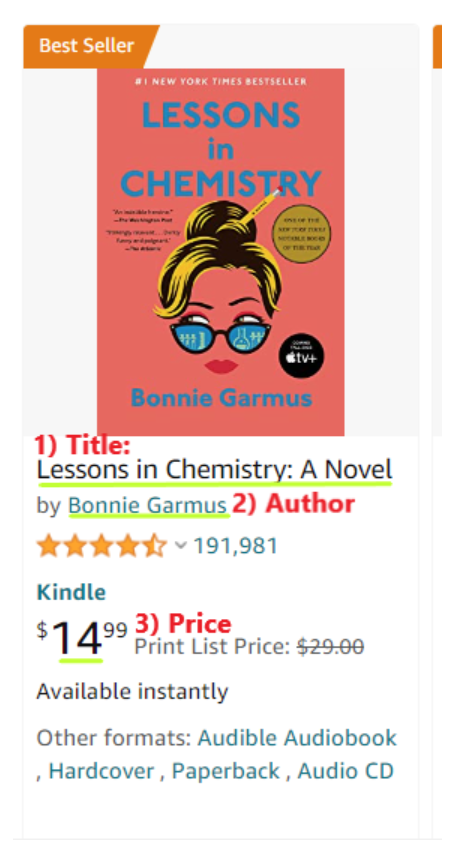
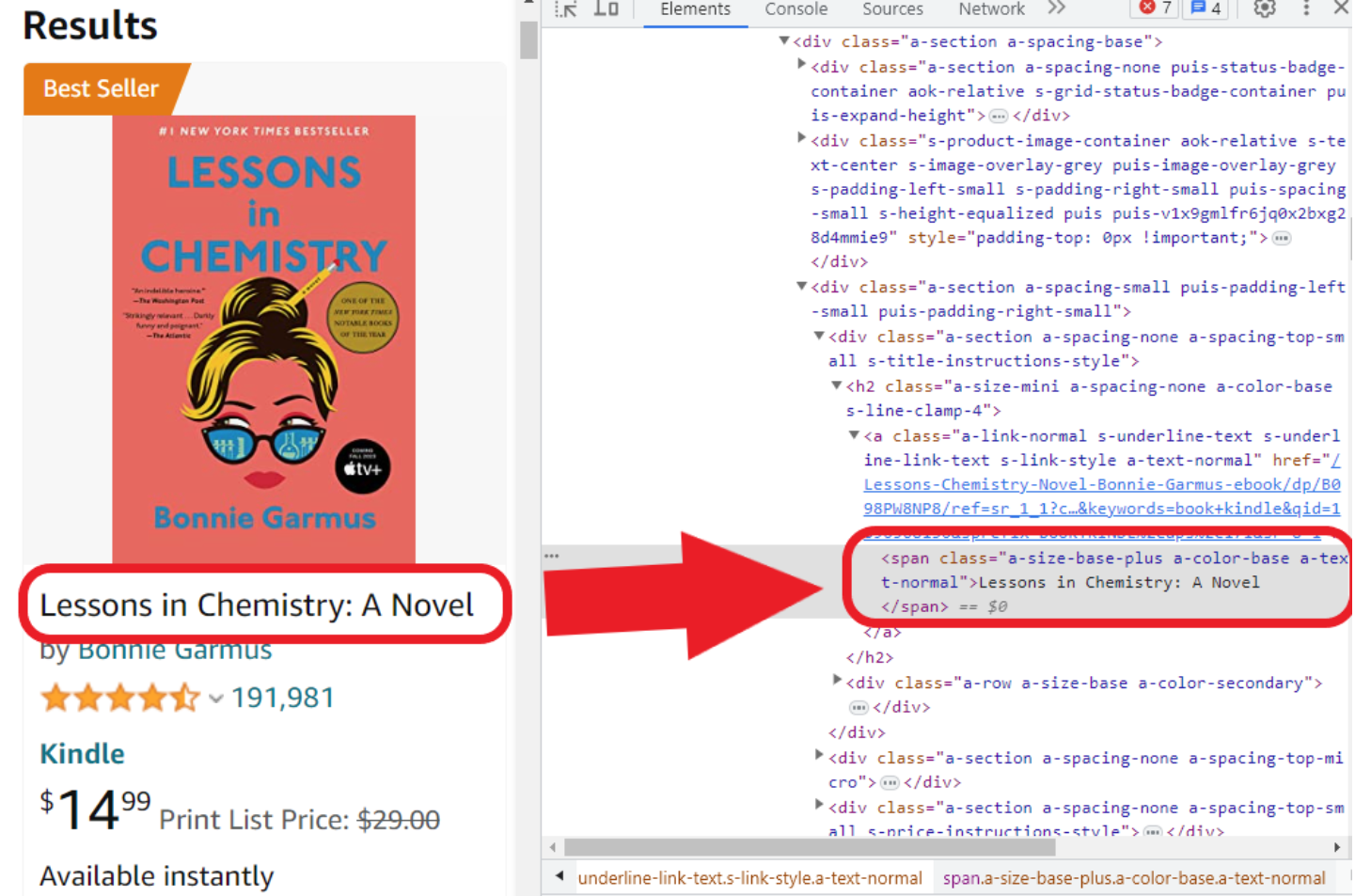
i) 产品或标题:
我们找到代码和标签。我们复制并保留代码,以便稍后将其合并到 ChatGPT 提示符中(如有疑问,请查看第一个沃尔玛示例的步骤 02)
要检查的键盘快捷键是:Ctrl + Shift + c(Windows)或Alt + Command + i(macOS)。您可以参考步骤 2 了解更多详情

Lessons in Chemistry: A Novel
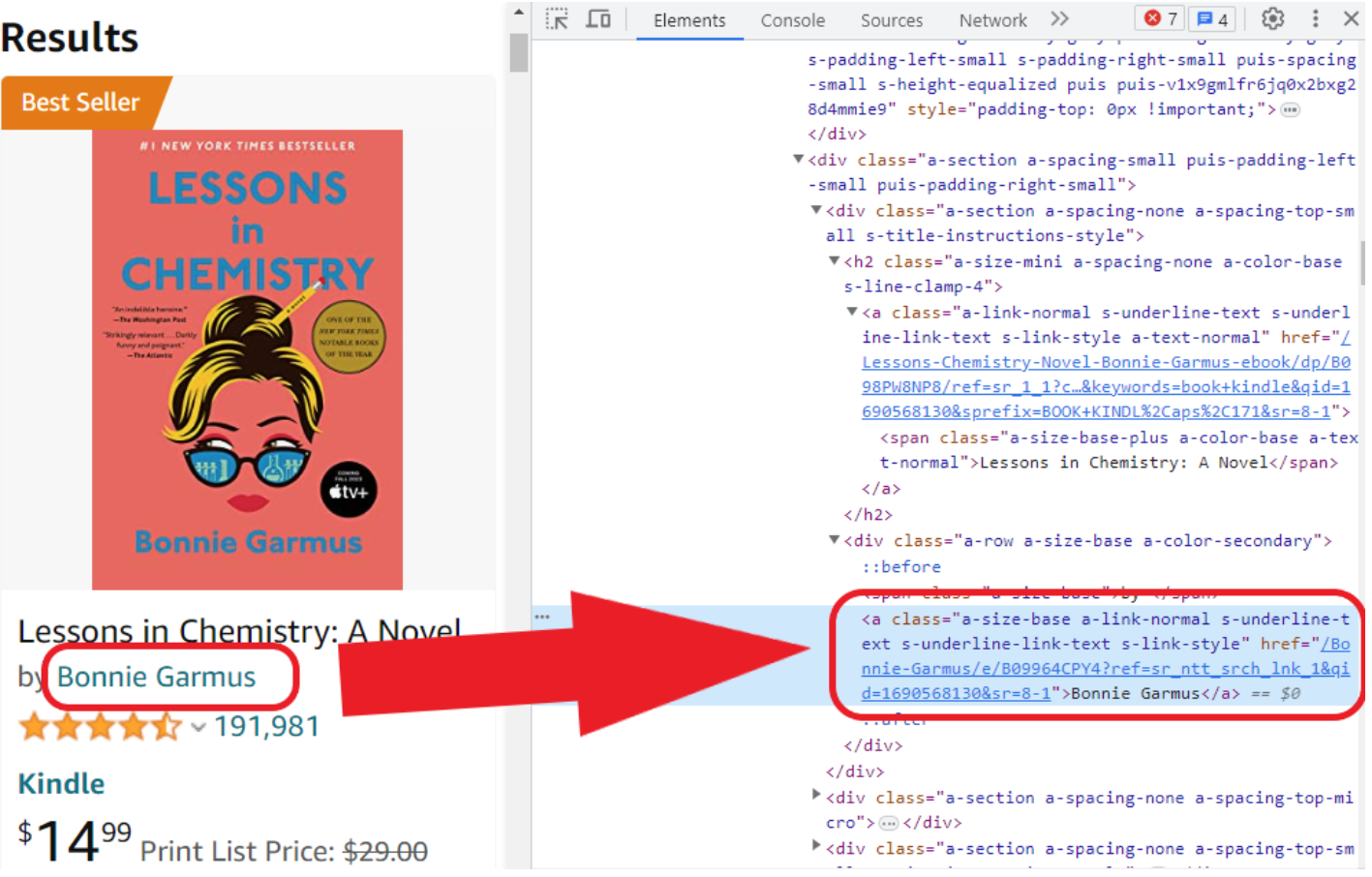
ii ) 作者

邦妮·加莫斯
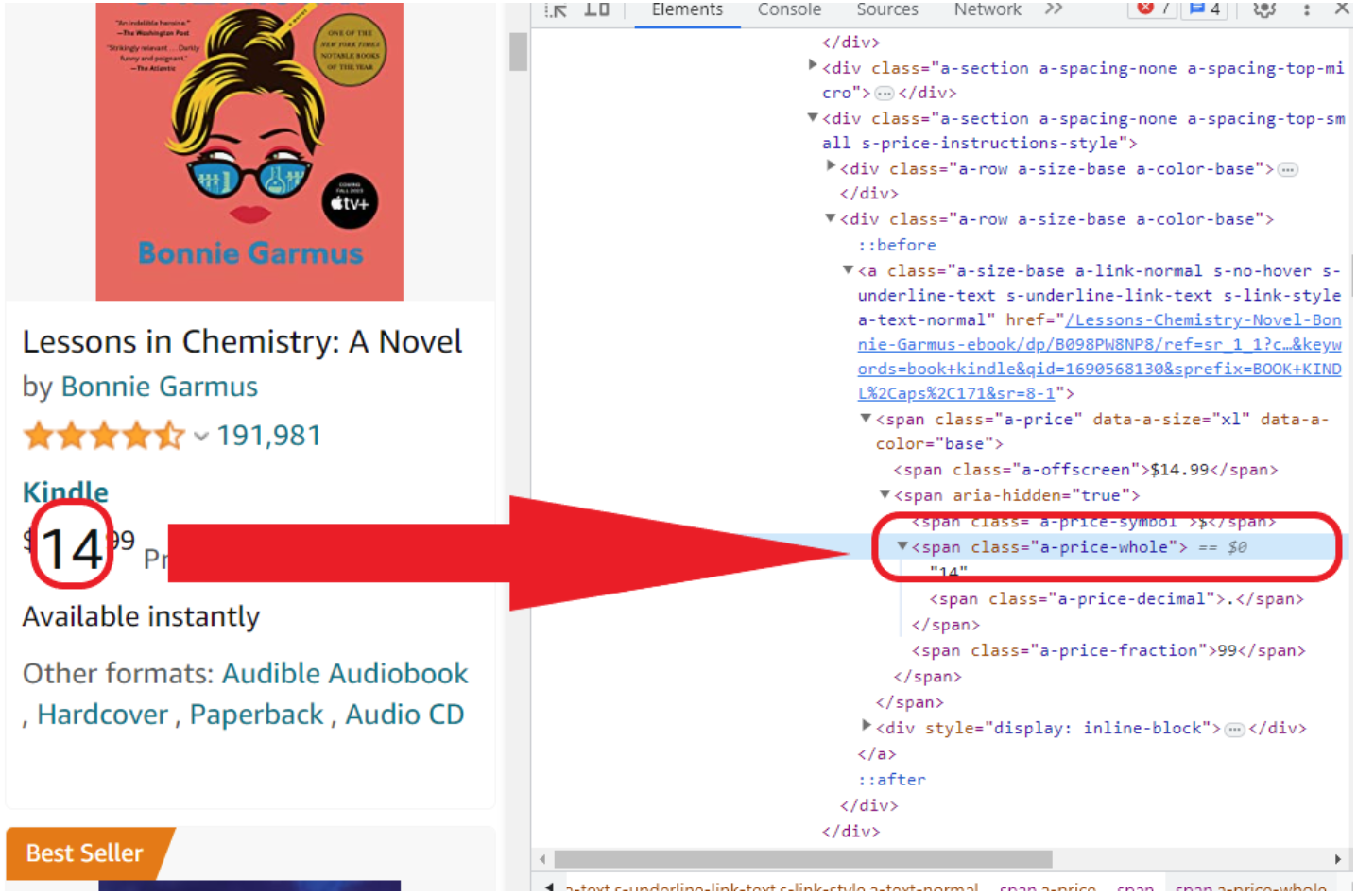
iii) 价格

请注意,对于此示例,我们只会提取价格的整数部分
14.
步骤 3:保存 HTML 文件
我们将要抓取的网页保存为 HTML 文件。为此,我们使用快捷键 Ctrl + S 在我们要保存的页面上。我们不要忘记将文件保存为 HTML 格式(检查沃尔玛示例的步骤 3 中的详细信息)
第 4 步:上传 HTML 文件 + 生成提示
现在,让我们根据我们要从亚马逊网页中提取的字段来构建提示,特别是从他们的 Kindle 书籍部分。在本例中,我们要提取标题、作者和价格。
接下来,我们加载 HTML 文件并添加代码以抓取每个所需的字段(标题、作者和价格\))

提示: 从HTML文件中,提取产品名称、作者和价格,将数据放在表格上并导出为CSV文件。
这是一个产品的元素: Lessons in Chemistry: A Novel
以下是作者的元素: Bonnie Garmus
以下是价格元素: 14.
如果缺少产品价格,请将该价格保留为空数据
让我们看到我们看到的示例中的提示具有相同的结构
结果

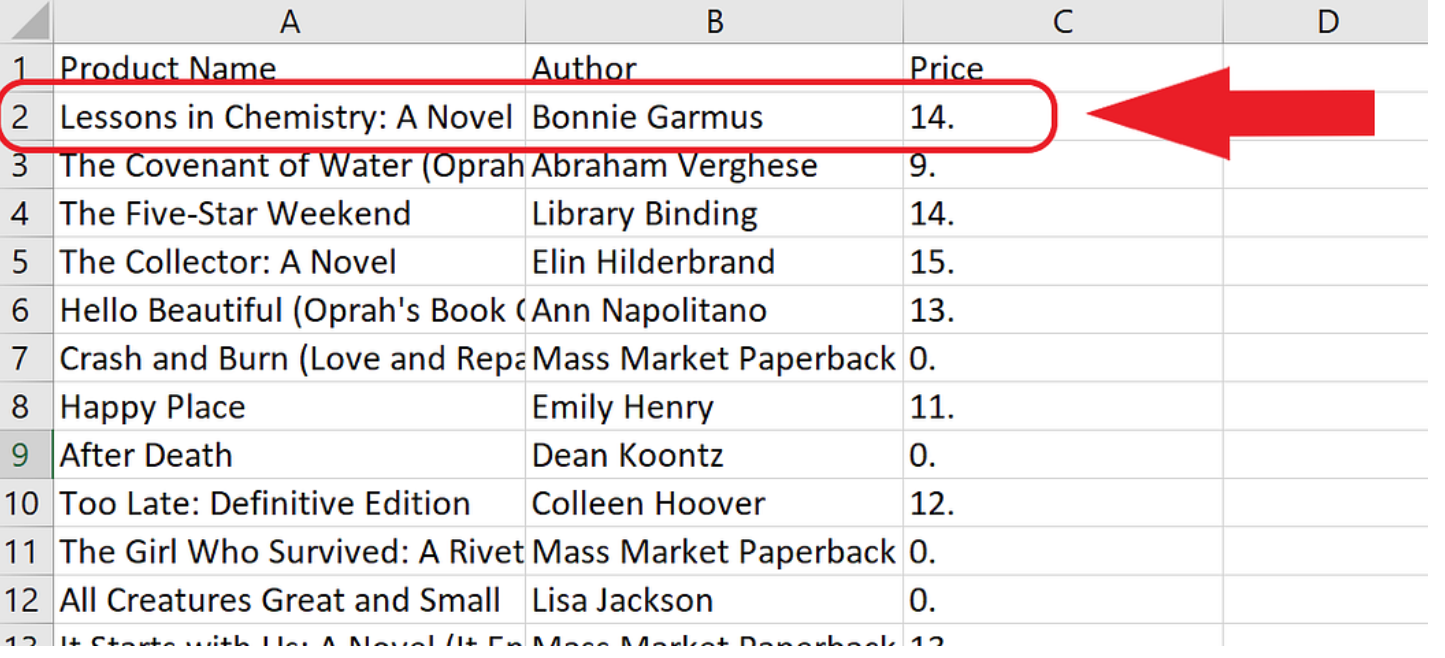
我们下载 CSV\ 文件

我们成功了!

总结和建议
如果我们尝试将URL直接放入ChatGPT,即使激活了代码解释器,它也无法执行网页抓取。出于这个原因,我们下载要在 HTML 中抓取的页面ChatGPT 最初可能无法识别要提取的字段的标签,并且可能会向我们提供错误的信息。此时,我建议打开另一个聊天并再次运行提示我们应该记住,代码解释器使用Python和库,如BeautifulSoup进行网页抓取。此方法的目的不是取代传统的网页抓取,但是,它将节省我们的时间和代码行我们通过 03 个网页抓取示例在故事中看到的内容既面向从事编程工作的人,也面向在该领域知之甚少或一无所知的人有趣的是,我们可以通过网络抓取完成什么,正如我上面提到的,我们可以专注于直销,创建 Kindle 书籍,考虑到畅销书籍,分析竞争对手的价格,跟踪某些产品等等
本完整指南适用于希望使用 ChatGPT 进行网页抓取的替代方案的人。没有必要有先前的编程知识,只需要好奇心和耐心。下个故事见,祝福!

AI时代,掌握AI大模型第一手资讯!AI时代不落人后!
免费ChatGPT问答,办公、写作、生活好得力助手!
扫码右边公众号,驾驭AI生产力!
转载请注明:ChatGPT现在也能轻松网页抓取?3个步骤教你沃尔玛、Target、亚马逊的秘密!想要数据一网打 | ChatGPT资源导航

