「掌握幻灯片设计秘诀?看这里!栅格法+网格布局,让你的页面舒适满分!」
文章主题:, 幻灯片设计, 网格运用, 规则性
🌟TechEng请教🚀:寻求专业指导!如何巧妙运用网格或辅助线优化幻灯片布局呢?比如,如何科学分配空间,让元素井然有序地呈现?有没有实用的小贴士可以分享?让我们一起提升视觉传达的效率和吸引力!📚✨
🌟【幻灯片设计秘籍】揭秘!最重要技巧之一,让你的演示文稿直上云霄✨小成,你的问题触及了幻灯片设计的核心要素!这个堪称“制胜关键”的技巧,确实能让每一张幻灯片都熠熠生辉,提升不止一个档次。掌握它,你就掌握了通往高分的通行证!🏆想要让你的幻灯片瞬间吸睛?别急,这里有个简单却高效的策略:学会如何精简信息,用视觉引导观众视线,让内容与设计完美融合。🎨 通过色彩搭配、布局设计和动态元素,让每一页都像精心雕琢的艺术品。🖼️记住,好的幻灯片不仅仅是传递信息,更是讲述故事的工具。用心去打造,你的演示将无可挑剔!💪SEO优化提示:使用关键词“幻灯片设计技巧”、“提升分数”、“视觉引导”和“艺术感”,让搜索引擎找到你的专业见解。
为什么呢?
当我们看到一些不规整的页面,我们就会感觉有点不舒适,例如这样:(如:图1)

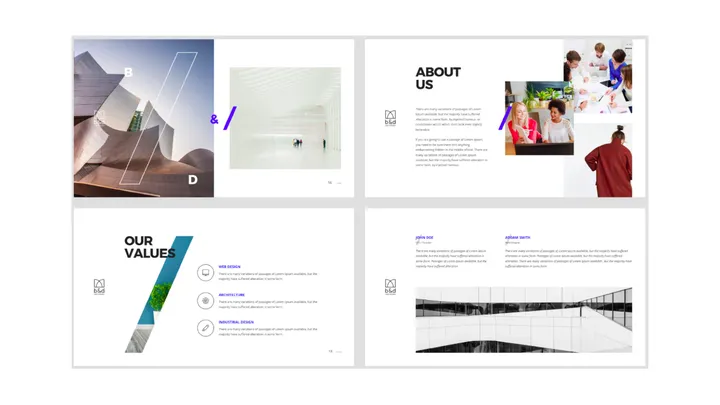
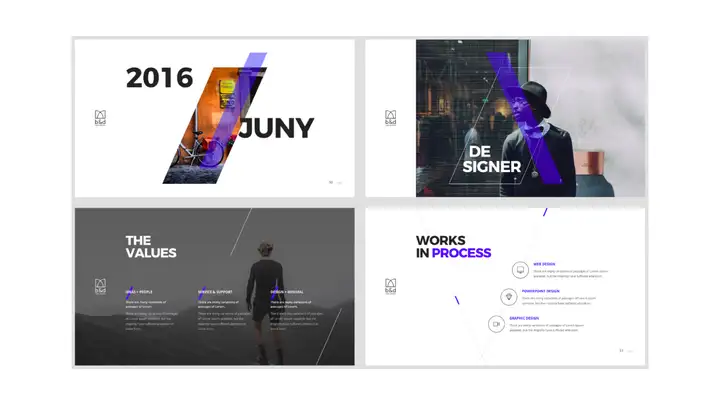
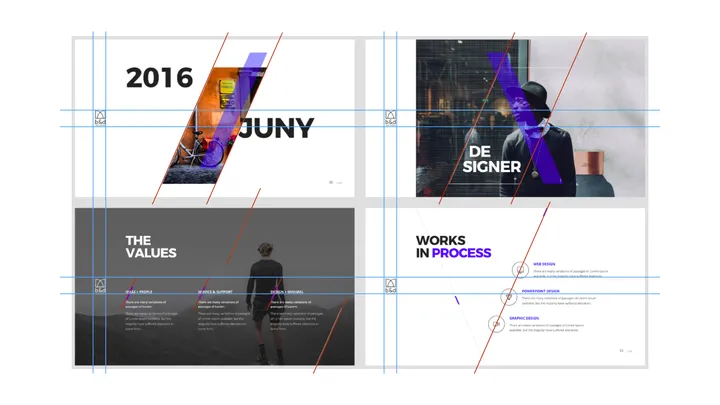
而当我们看到一些幻灯片页面「让人感觉非常舒服」,这种感觉的产生其实是来源于人性中对于「规矩规律」的舒适。(如:图2/3)


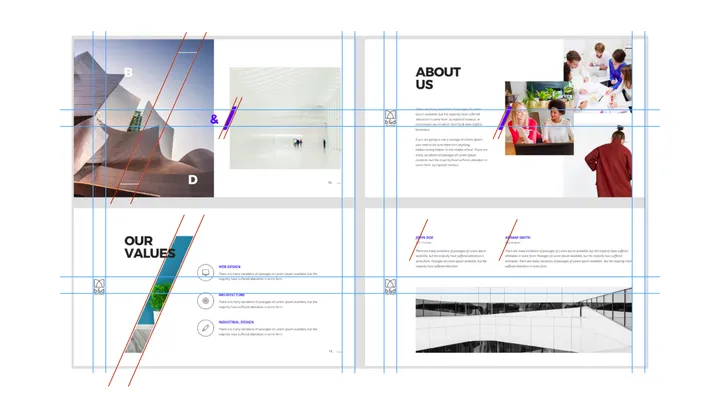
规整的页面能让我们产生这种感觉,其实是因为页面之间本身已经存在了一种「内在必然性」。(如:图4/5)
这个单词是我在《设计的教室》这本书里看到的,他解释的是设计的作品页面内存在了一种适用于在整个设计作品中的内在规则,所有的元素在同一个作品内都会有这独特的规律性规律性执行的越高,这个作品的整体性和美感度就会越高。例如这样:(如:图4/5)


我们再看一些例子:这是朋友蔡振原的知乎Live分享《PPT版面设计如此简单》的三页课件,
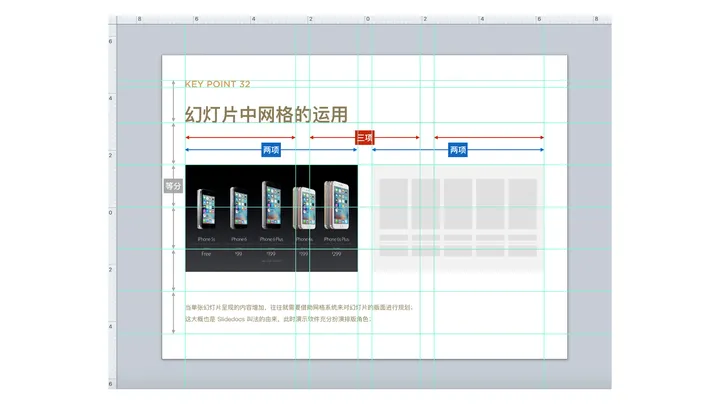
其中有一个点他讲到了「幻灯片中的网格运用」,讲的就是这个道理。
我们可以看到,横向主要用辅助线划分为两项和三项的规则,纵向用等分的方式划分区域,页面才会设计得工整。
他的整个幻灯片都运用了这样一种规则来设计(如:图6):

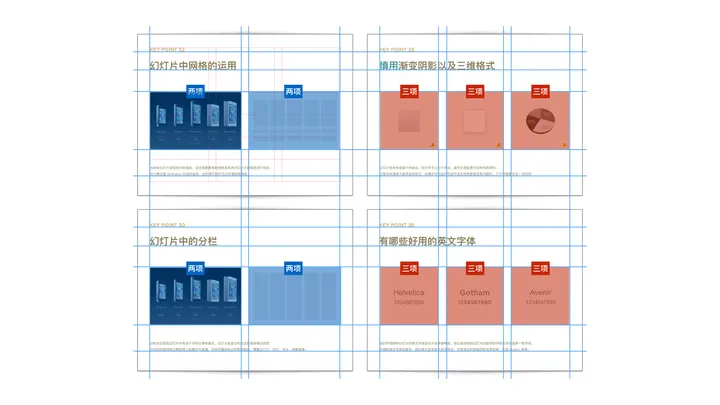
对应到其他的页面中,两项的页面会对应在同一个固定的位置上;三项的页面设计也同样如此。
当你确定了某个内页的设计样式之后,在后面的内页中也尽量用同样的规则来设计,同样等级的元素最好出现在同一个位置,这不仅是重复的原则,同样也是对齐的原则。(如:图7)

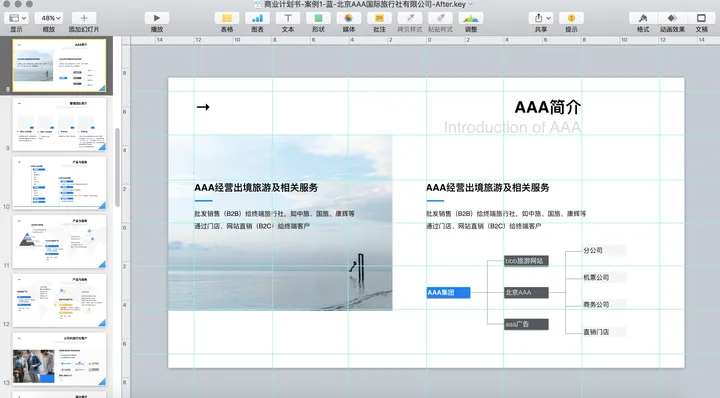
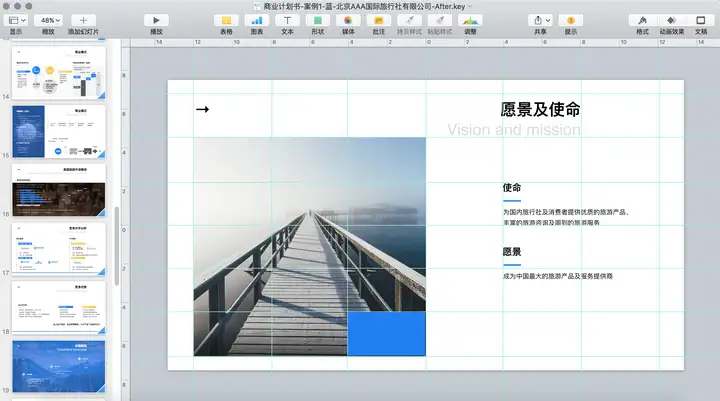
实际应用中,我们一般会在页面中调出「标尺」和「参考线」,具体的做法是:
PowerPoint:
在画布中右键,点击「标尺」和「参考线」,如果要添加,可以在横向或者纵向参考线上右键,点击「添加垂直/水平参考线」。
Keynote:
在菜单栏中选择「显示」,点击「显示标尺」,直接在标尺上拖动,可以添加参考线。
文本框中和对齐相关的快捷键有:
PowerPoint:
左对齐:Ctrl + L (Left 的意思)
右对齐:Ctrl + R(Right 的意思)
居中:Ctrl + E


可能你们想问,有没有一些具体的数值能够让你们在以后设计中能够直接运用。
但是我要告诉你们的是:每一个幻灯片的情况都不一样,所以我不能保证给到你们固定的有效的数值,但是这种方式却能够让你在每一次定制过程中,有针对性地根据页面内容调整设计的规则,从而让你的整个页面更加规整。
这一个规则,每一位幻灯片设计师都必须了解、必须能够应用。在我的圈子内,我不允许团友们不懂得使用。
明白了就在下方点个赞,欢迎留言跟我互动。

AI时代,掌握AI大模型第一手资讯!AI时代不落人后!
免费ChatGPT问答,办公、写作、生活好得力助手!
扫码右边公众号,驾驭AI生产力!

