kode探索·新生态筑梦🎨?一飞开源——MIT协议下,后端开发者福音的轻量级开源宝地🚀
文章主题:
🌟🚀开源世界的大门已为你敞开!一飞开源,带你领略创新、尖端、趣味且高效的开源解决方案,覆盖应用、系统、软件、硬件及前沿科技。在这里,创意与实用并存,探索无界,技术交流如春风般温暖。我们专注于打造充满活力的开源社区,携手共建开放、共享的新生态!🌍💻
一、开源项目简介
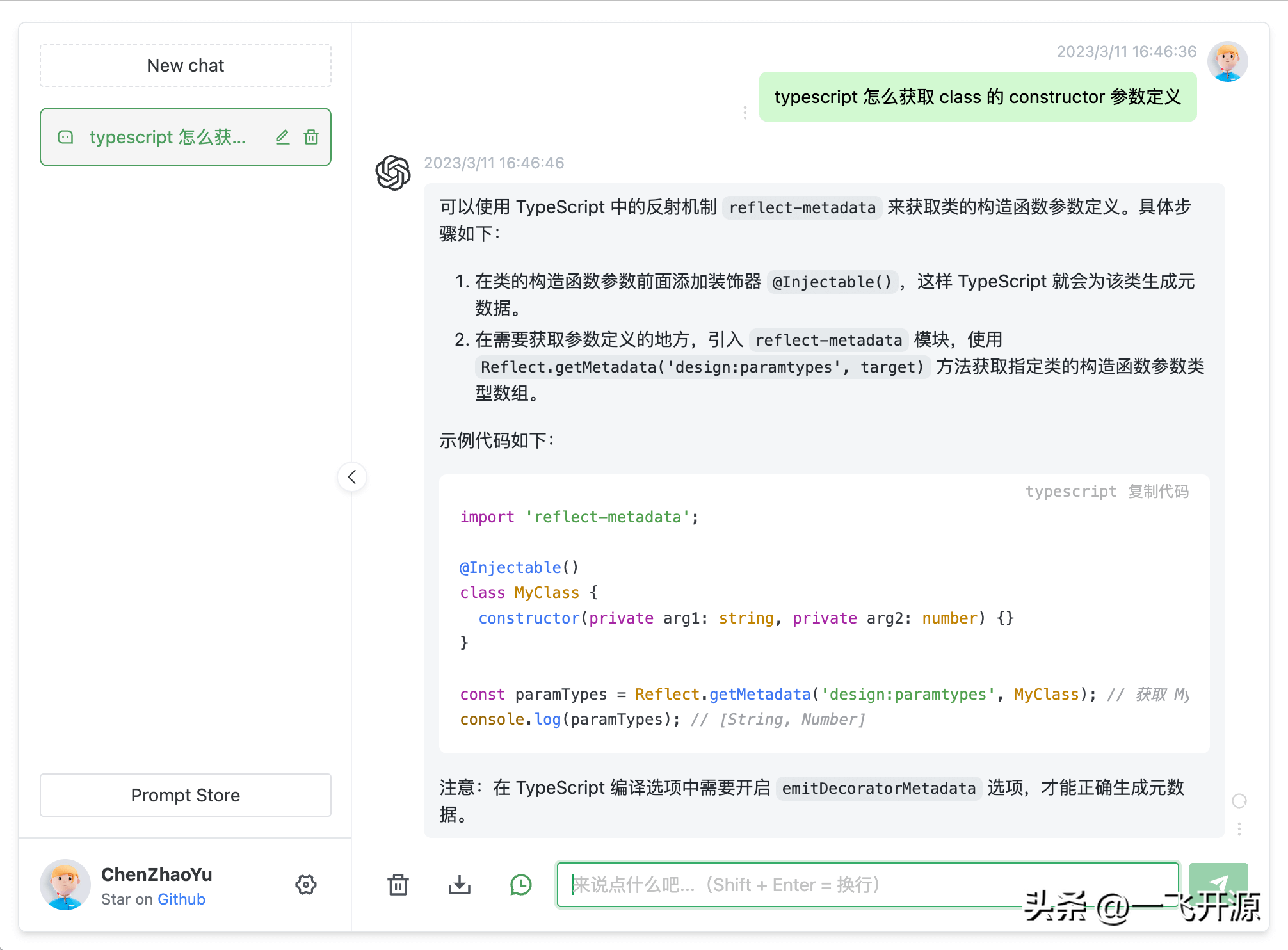
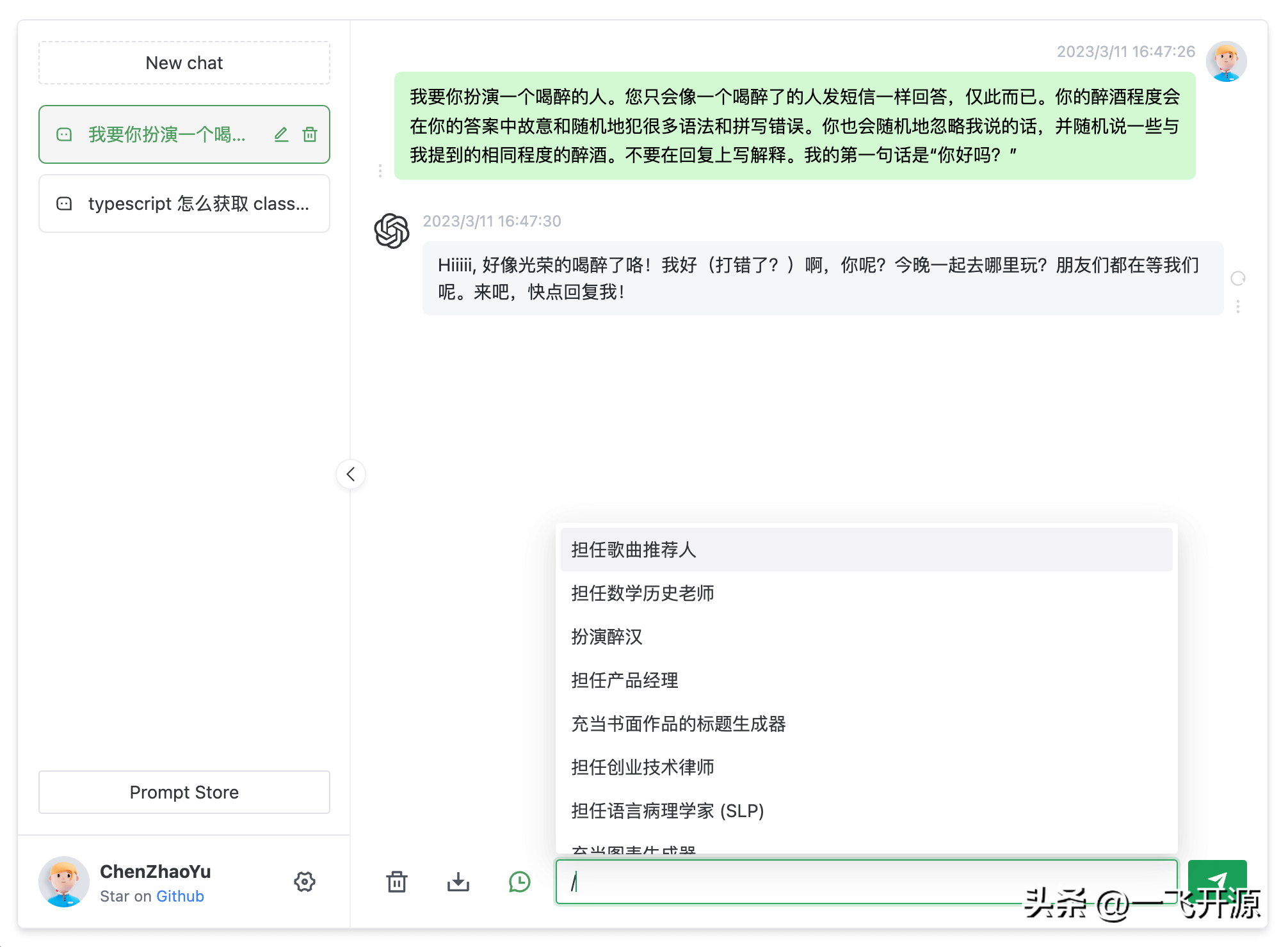
用 Express 和 Vue3 搭建的 ChatGPT 演示网页。
二、开源协议
使用MIT开源协议
三、界面展示


四、功能概述
支持双模型,提供了两种非官方 ChatGPT API 方法
方式
免费?
可靠性
质量
ChatGPTAPI(gpt-3.5-turbo-0301)
否
可靠
相对较笨
ChatGPTUnofficialProxyAPI(网页 accessToken)
是
相对不可靠
聪明
对比:
ChatGPTAPI 使用 gpt-3.5-turbo 通过 OpenAI 官方 API 调用 ChatGPTChatGPTUnofficialProxyAPI 使用非官方代理服务器访问 ChatGPT 的后端API,绕过Cloudflare(依赖于第三方服务器,并且有速率限制)
警告:
你应该首先使用 API 方式使用 API 时,如果网络不通,那是国内被墙了,你需要自建代理,绝对不要使用别人的公开代理,那是危险的。使用 accessToken 方式时反向代理将向第三方暴露您的访问令牌,这样做应该不会产生任何不良影响,但在使用这种方法之前请考虑风险。使用 accessToken 时,不管你是国内还是国外的机器,都会使用代理。默认代理为 pengzhile 大佬的 https://ai.fakeopen.com/api/conversation,这不是后门也不是监听,除非你有能力自己翻过 CF 验证,用前请知悉。社区代理(注意:只有这两个是推荐,其他第三方来源,请自行甄别)把项目发布到公共网络时,你应该设置 AUTH_SECRET_KEY 变量添加你的密码访问权限,你也应该修改 index.html 中的 title,防止被关键词搜索到。
切换方式:
进入 service/.env.example 文件,复制内容到 service/.env 文件使用 OpenAI API Key 请填写 OPENAI_API_KEY 字段 (获取 apiKey)使用 Web API 请填写 OPENAI_ACCESS_TOKEN 字段 (获取 accessToken)同时存在时以 OpenAI API Key 优先
环境变量:
全部参数变量请查看或这里
/service/.env.example
待实现路线
[✓] 双模型
[✓] 多会话储存和上下文逻辑
[✓] 对代码等消息类型的格式化美化处理
[✓] 访问权限控制
[✓] 数据导入、导出
[✓] 保存消息到本地图片
[✓] 界面多语言
[✓] 界面主题
[✗] More…
五、技术选型
前置要求
Node
node 需要 ^16 || ^18 || ^19 版本(node >= 14 需要安装 fetch polyfill),使用 nvm 可管理本地多个 node 版本
node -v
PNPM
如果你没有安装过 pnpm
npm install pnpm -g
填写密钥
获取 Openai Api Key 或 accessToken 并填写本地环境变量 跳转
# service/.env 文件
# OpenAI API Key – https://platform.openai.com/overview
OPENAI_API_KEY=
# change this to an `accessToken` extracted from the ChatGPT sites `https://chat.openai.com/api/auth/session` response
OPENAI_ACCESS_TOKEN=
安装依赖
🌟为了减轻后端开发者们的复杂性,我们采用了更高效的方式来组织代码——按文件夹分类,无需繁琐的workspace模式。对于需要对前端页面进行微调的项目,只需轻轻移除`service`文件夹,简单便捷,一目了然。🚀这样设计不仅提升了开发效率,也让维护工作更加有序。SEO关键词:后端开发、文件夹结构、前端二次开发、服务文件夹优化
后端
进入文件夹 /service 运行以下命令
pnpm install
前端
根目录下运行以下命令
pnpm bootstrap
测试环境运行
后端服务
进入文件夹 /service 运行以下命令
pnpm start
前端网页
根目录下运行以下命令
pnpm dev
环境变量
API 可用:
OPENAI_API_KEY 和 OPENAI_ACCESS_TOKEN 二选一OPENAI_API_MODEL 设置模型,可选,默认:gpt-3.5-turboOPENAI_API_BASE_URL 设置接口地址,可选,默认:https://api.openai.comOPENAI_API_DISABLE_DEBUG 设置接口关闭 debug 日志,可选,默认:empty 不关闭
ACCESS_TOKEN 可用:
OPENAI_ACCESS_TOKEN 和 OPENAI_API_KEY 二选一,同时存在时,OPENAI_API_KEY 优先API_REVERSE_PROXY 设置反向代理,可选,默认:https://ai.fakeopen.com/api/conversation,社区(注意:只有这两个是推荐,其他第三方来源,请自行甄别)
通用:
AUTH_SECRET_KEY 访问权限密钥,可选MAX_REQUEST_PER_HOUR 每小时最大请求次数,可选,默认无限TIMEOUT_MS 超时,单位毫秒,可选SOCKS_PROXY_HOST 和 SOCKS_PROXY_PORT 一起时生效,可选SOCKS_PROXY_PORT 和 SOCKS_PROXY_HOST 一起时生效,可选HTTPS_PROXY 支持 http,https, socks5,可选ALL_PROXY 支持 http,https, socks5,可选
打包
使用 Docker
Docker 参数示例

Docker build & Run
docker build -t chatgpt-web .
# 前台运行
docker run –name chatgpt-web –rm -it -p 127.0.0.1:3002:3002 –env OPENAI_API_KEY=your_api_key chatgpt-web
# 后台运行
docker run –name chatgpt-web -d -p 127.0.0.1:3002:3002 –env OPENAI_API_KEY=your_api_key chatgpt-web
# 运行地址
http://localhost:3002/
Docker compose
Hub 地址
version: 3
services:
app:
image: chenzhaoyu94/chatgpt-web # 总是使用 latest ,更新时重新 pull 该 tag 镜像即可
ports:
– 127.0.0.1:3002:3002
environment:
# 二选一
OPENAI_API_KEY: sk-xxx
# 二选一
OPENAI_ACCESS_TOKEN: xxx
# API接口地址,可选,设置 OPENAI_API_KEY 时可用
OPENAI_API_BASE_URL: xxx
# API模型,可选,设置 OPENAI_API_KEY 时可用,https://platform.openai.com/docs/models
# gpt-4, gpt-4-0314, gpt-4-0613, gpt-4-32k, gpt-4-32k-0314, gpt-4-32k-0613, gpt-3.5-turbo-16k, gpt-3.5-turbo-16k-0613, gpt-3.5-turbo, gpt-3.5-turbo-0301, gpt-3.5-turbo-0613, text-davinci-003, text-davinci-002, code-davinci-002
OPENAI_API_MODEL: xxx
# 反向代理,可选
API_REVERSE_PROXY: xxx
# 访问权限密钥,可选
AUTH_SECRET_KEY: xxx
# 每小时最大请求次数,可选,默认无限
MAX_REQUEST_PER_HOUR: 0
# 超时,单位毫秒,可选
TIMEOUT_MS: 60000
# Socks代理,可选,和 SOCKS_PROXY_PORT 一起时生效
SOCKS_PROXY_HOST: xxx
# Socks代理端口,可选,和 SOCKS_PROXY_HOST 一起时生效
SOCKS_PROXY_PORT: xxx
# HTTPS 代理,可选,支持 http,https,socks5
HTTPS_PROXY: http://xxx:7890OPENAI_API_BASE_URL 可选,设置 OPENAI_API_KEY 时可用OPENAI_API_MODEL 可选,设置 OPENAI_API_KEY 时可用
防止爬虫抓取
nginx
将下面配置填入nginx配置文件中,可以参考 docker-compose/nginx/nginx.conf 文件中添加反爬虫的方法
# 防止爬虫抓取
if ($http_user_agent ~* “360Spider|JikeSpider|Spider|spider|bot|Bot|2345Explorer|curl|wget|webZIP|qihoobot|Baiduspider|Googlebot|Googlebot-Mobile|Googlebot-Image|Mediapartners-Google|Adsbot-Google|Feedfetcher-Google|Yahoo! Slurp|Yahoo! Slurp China|YoudaoBot|Sosospider|Sogou spider|Sogou web spider|MSNBot|ia_archiver|Tomato Bot|NSPlayer|bingbot”)
{
return 403;
}
使用 Railway 部署

Railway 环境变量
环境变量名称
必填
备注
PORT
必填
默认 3002
AUTH_SECRET_KEY
可选
访问权限密钥
MAX_REQUEST_PER_HOUR
可选
每小时最大请求次数,可选,默认无限
TIMEOUT_MS
可选
超时时间,单位毫秒
OPENAI_API_KEY
OpenAI API 二选一
使用 OpenAI API 所需的 apiKey (获取 apiKey)
OPENAI_ACCESS_TOKEN
Web API 二选一
使用 Web API 所需的 accessToken (获取 accessToken)
OPENAI_API_BASE_URL
可选,OpenAI API 时可用
API接口地址
OPENAI_API_MODEL
可选,OpenAI API 时可用
API模型
API_REVERSE_PROXY
可选,Web API 时可用
Web API 反向代理地址 详情
SOCKS_PROXY_HOST
可选,和 SOCKS_PROXY_PORT 一起时生效
Socks代理
SOCKS_PROXY_PORT
可选,和 SOCKS_PROXY_HOST 一起时生效
Socks代理端口
SOCKS_PROXY_USERNAME
可选,和 SOCKS_PROXY_HOST 一起时生效
Socks代理用户名
SOCKS_PROXY_PASSWORD
可选,和 SOCKS_PROXY_HOST 一起时生效
Socks代理密码
HTTPS_PROXY
可选
HTTPS 代理,支持 http,https, socks5
ALL_PROXY
可选
所有代理 代理,支持 http,https, socks5
注意: Railway 修改环境变量会重新 Deploy
手动打包
后端服务
如果你不需要本项目的 node 接口,可以省略如下操作
复制 service 文件夹到你有 node 服务环境的服务器上。
# 安装
pnpm install
# 打包
pnpm build
# 运行
pnpm prod
PS: 不进行打包,直接在服务器上运行 pnpm start 也可
前端网页
1、修改根目录下 .env 文件中的 VITE_GLOB_API_URL 为你的实际后端接口地址
2、根目录下运行以下命令,然后将 dist 文件夹内的文件复制到你网站服务的根目录下
参考信息
pnpm build
常见问题
Q: 为什么 Git 提交总是报错?
A: 因为有提交信息验证,请遵循 Commit 指南
Q: 如果只使用前端页面,在哪里改请求接口?
A: 根目录下 .env 文件中的 VITE_GLOB_API_URL 字段。
Q: 文件保存时全部爆红?
A: vscode 请安装项目推荐插件,或手动安装 Eslint 插件。
Q: 前端没有打字机效果?
A: 一种可能原因是经过 Nginx 反向代理,开启了 buffer,则 Nginx 会尝试从后端缓冲一定大小的数据再发送给浏览器。请尝试在反代参数后添加 proxy_buffering off;,然后重载 Nginx。其他 web server 配置同理。
六、源码地址
访问一飞开源:https://code.exmay.com/

AI时代,掌握AI大模型第一手资讯!AI时代不落人后!
免费ChatGPT问答,办公、写作、生活好得力助手!
扫码右边公众号,驾驭AI生产力!

